RAD + LOW-CODE
Rapid Application Development
Rapid Application Development (RAD) can reduce your risk and delivery time while allowing you to engage more with your customers and business users during software development. See how RAD, coupled with low-code, can help you launch better applications and products faster.
What is Rapid Application Development?
The Rapid Application Development model of software development emphasizes the User Design cycle of prototyping, testing, and refining. Where the waterfall method is planned and rigid, RAD is flexible and responsive to user input. Despite being 30 years old, the RAD model of software development has been reinvigorated by the modern business need to provide users with engaging experiences across devices—from native mobile and web-based apps to conversational apps.

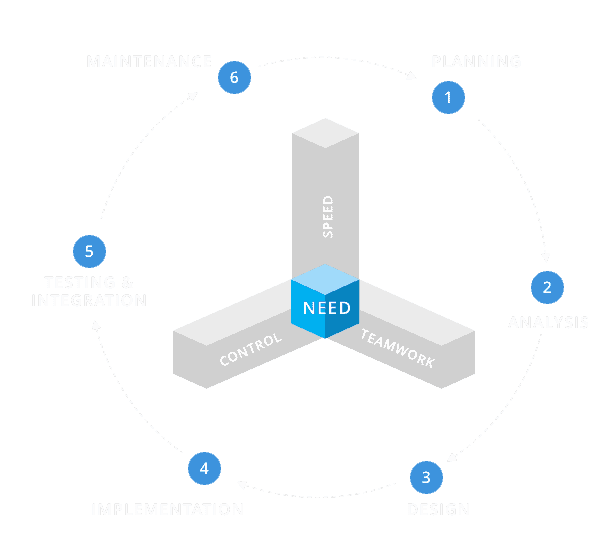
The Four Stages of the RAD Life Cycle
According to British IT consultant and author James Martin, who wrote the book Rapid Application Development in 1991, there are four stages to the RAD life cycle:
What Are The Advantages of RAD?
According to Mendix research, 71% of IT teams are unable to keep pace with growing the needs of their organization, while 96% say that business is affected when a solution isn’t delivered in a timely way. More projects, less time to complete them—sound familiar? Here are some ways rapid development can help:
The proof is in the platform
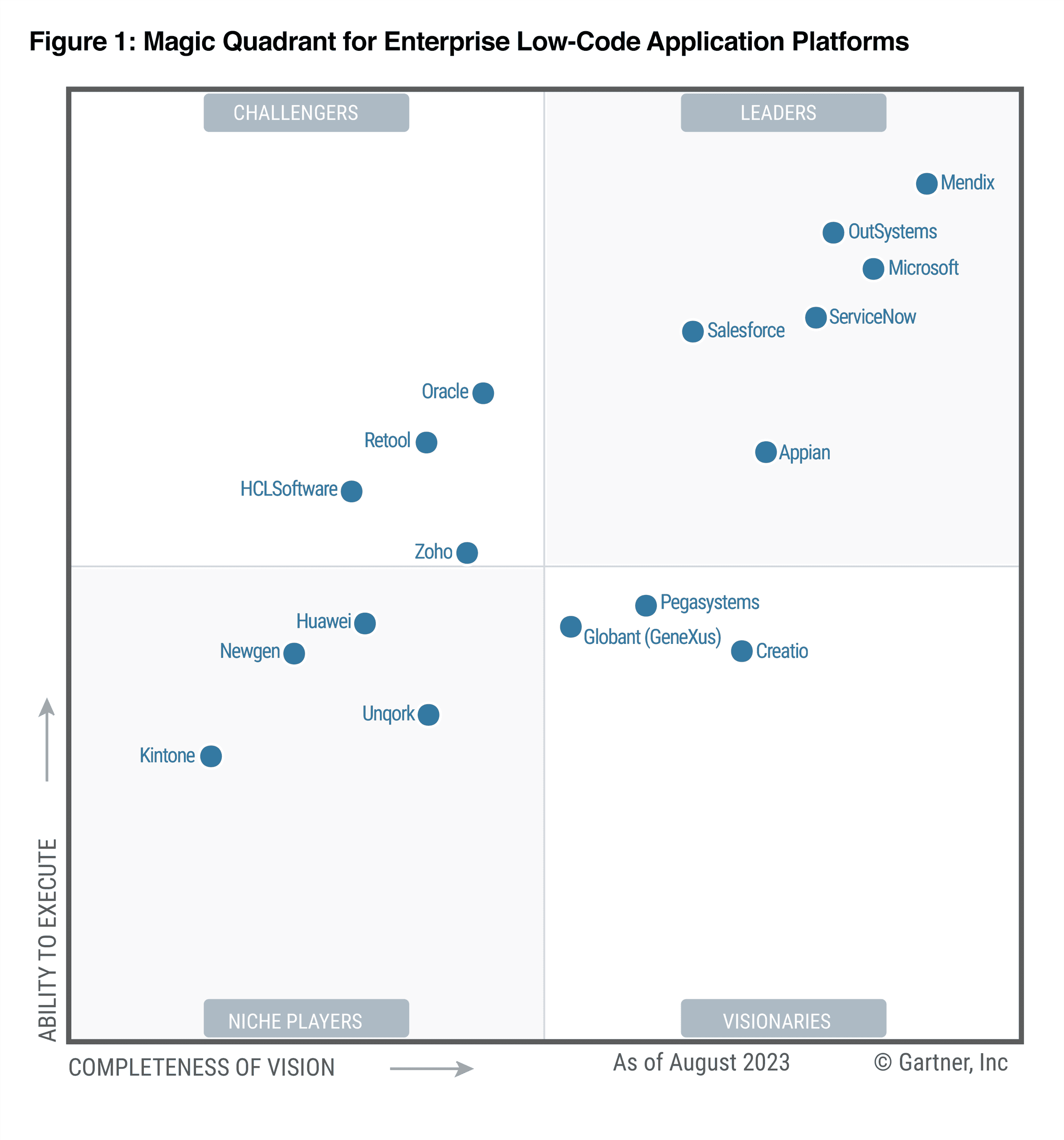
Innovate with a leader in low-code
Featured Analyst Reports
-
![]() Download Gartner Report
Download Gartner ReportA leader in the 2023 Gartner® Magic Quadrant™ for Enterprise Low-Code Application
Platforms -
![]() Download Forrester Report
Download Forrester ReportLeader in the Forrester Wave™: Low-Code Development Platforms For Professional Developers, Q2 2023