Appy Valentine’s Day! We’ve got some updates to Mendix Studio and Studio Pro that you’ll love, and soon enough you’ll be building applications that will make your users’ hearts go aflutter. If you enjoy puns as much as you enjoy the Mendix platform, read on and see what we’ve got in store for you for 8.6.

Apps from scratch
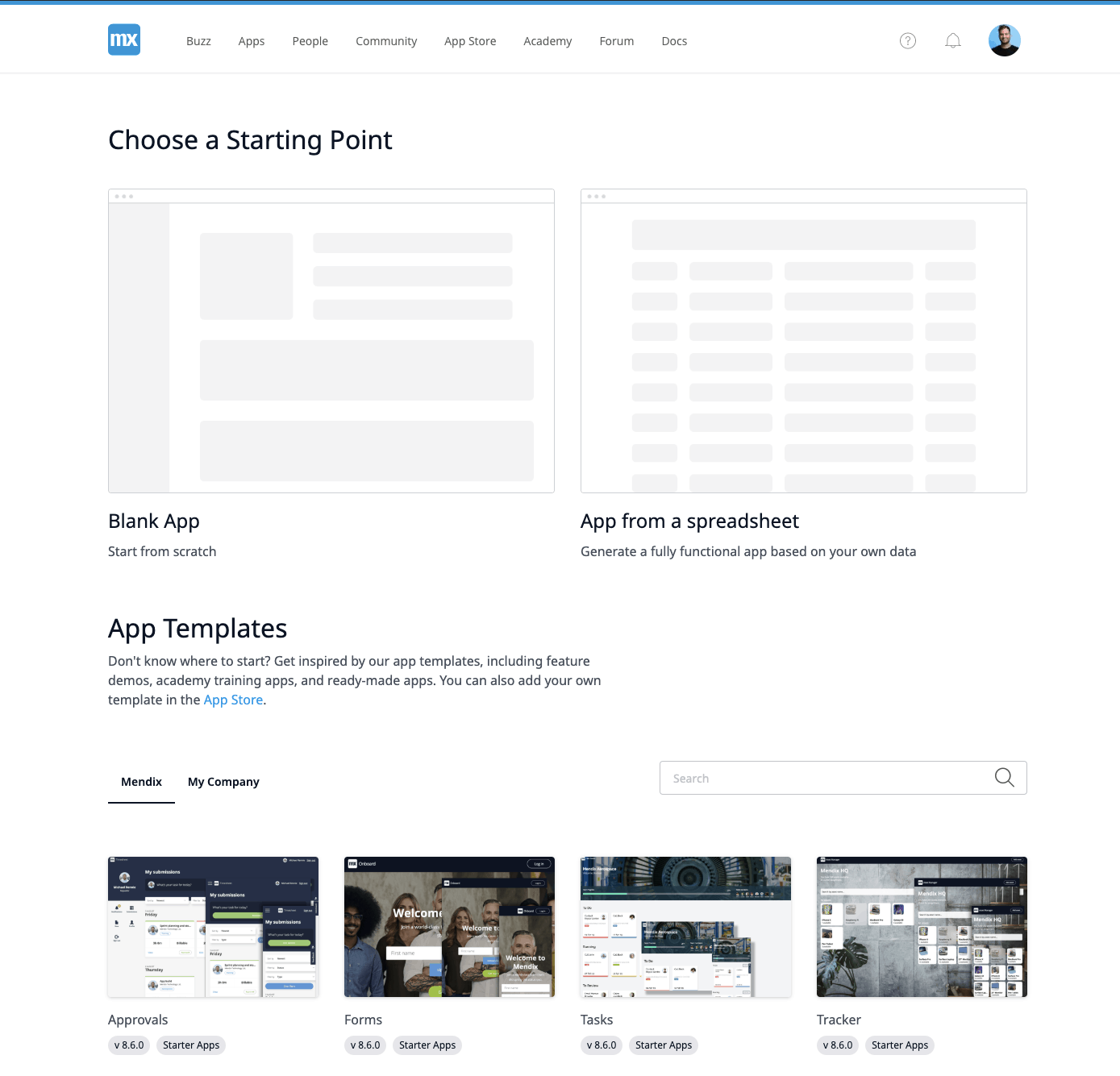
Making a new app has never been so easy. Both starting an app from scratch and starting an app based on a spreadsheet now have a more prominent place in the Developer Portal.
If you want to create an app based on your own data that is currently stored in a spreadsheet, click App from a Spreadsheet and turn your spreadsheet into a secure running app within minutes and a few simple actions. But some folks have different preferences, and maybe you’re someone who loves to start from scratch? If that’s the case, just click Blank App.
App Templates
If you are searching for inspiration, you can find feature demos, academy training apps, and ready-made apps in the App Templates section. Use the search field to search by title and description.

Custom company-branded templates
Did you know you can make your own custom company-branded templates? Upload your template in the App Store and publish it to the Private App Store. You will find the template in the My Company tab of the App Templates Section.
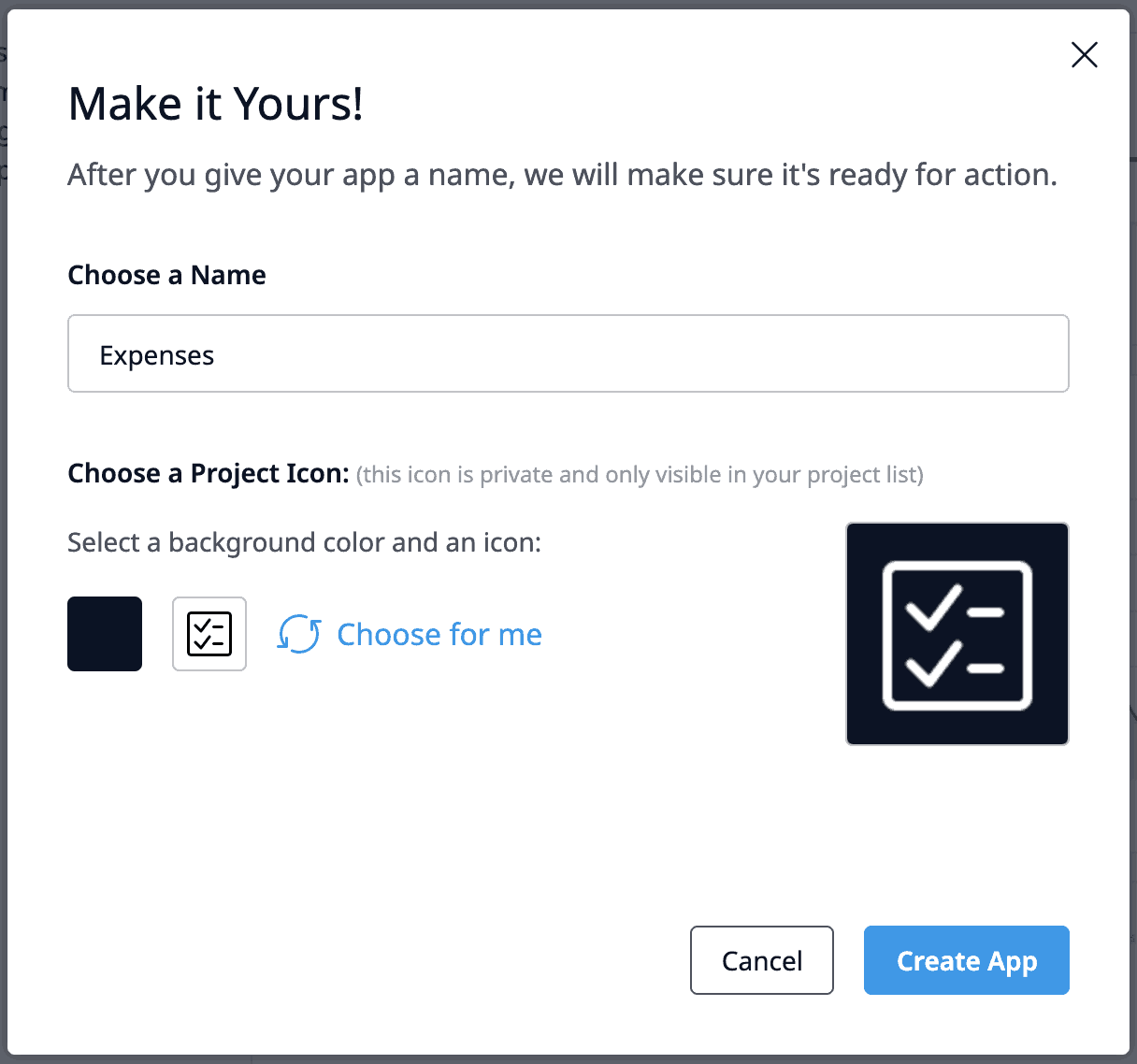
When you create a new app, a random project icon will be created for you. If you are not satisfied with the generated token, you can easily change the color or icon. Your app overview and App Switcher have never been so colorful.

Enhanced layout grid
We’ve improved the page layout capabilities in Studio and Studio Pro, making it a lot easier to create beautiful, nicely outlined pages. This is available both for web pages and native mobile pages in combination with Atlas UI 2.4 and higher. It’s available for all profiles.
Here’s a list of the main tools you now have available to transform your idea into a user interface that people will be head over heels for.
Easily influence column width
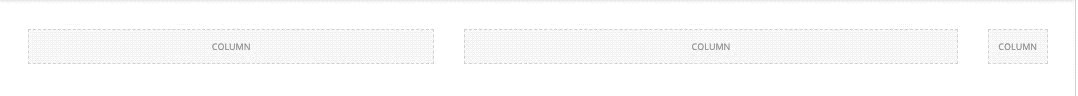
By default, columns now have the width set to ‘auto-fill‘. This means that all columns will be evenly divided. Now you won’t have to explicitly configure or manually adjust columns’ weights. Also, when you add or remove columns, the remaining ones will now resize automatically. It’s that easy.
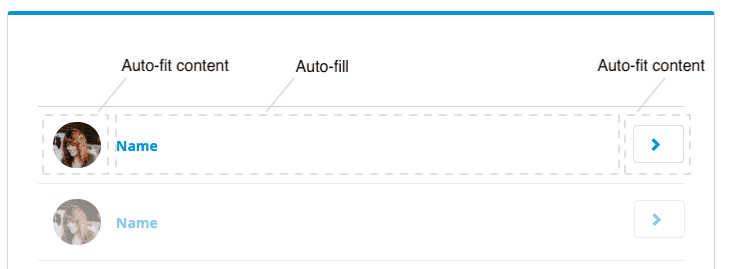
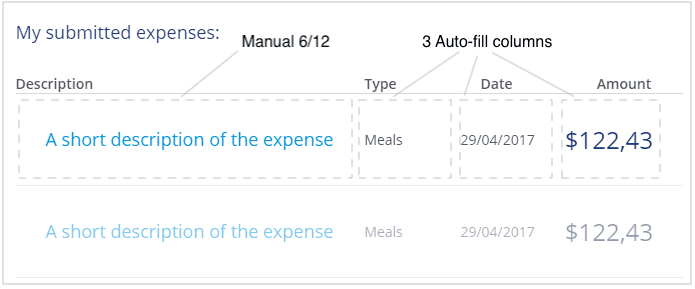
Studio and Studio Pro provide two other width settings: ‘auto-fit content’ and ‘manual’. Here’s how all three width settings differ:
- Auto-fill: evenly divides the remaining width between all auto-fill columns.
- Auto-fit content: column width is determined based on the column content.
- Manual: you can set column width to a fixed value between 1 and 12.
This sets you free to build all kinds of user interface patterns. For example:


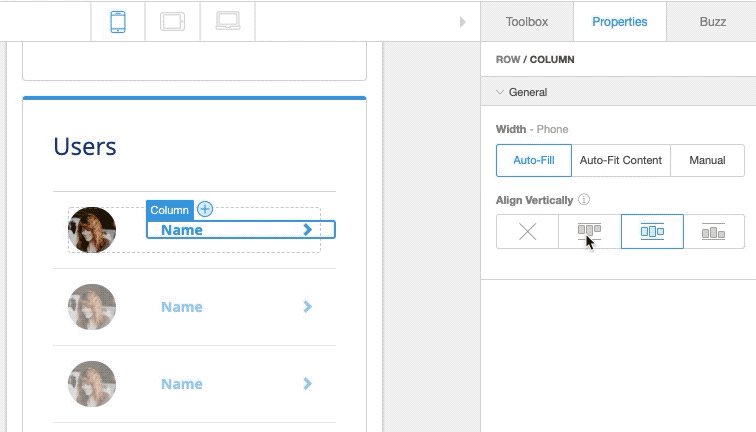
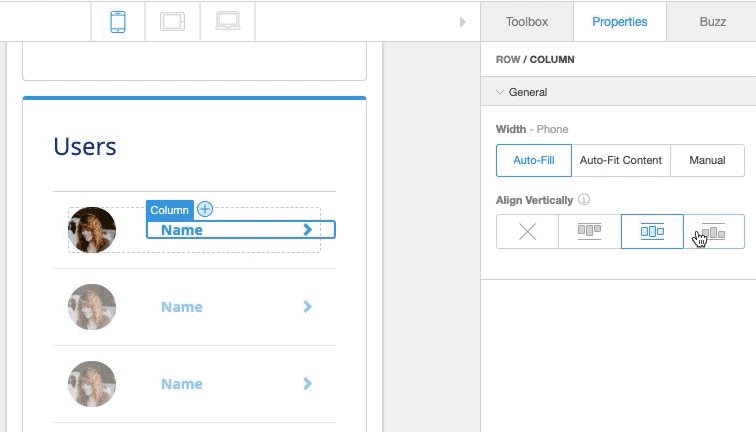
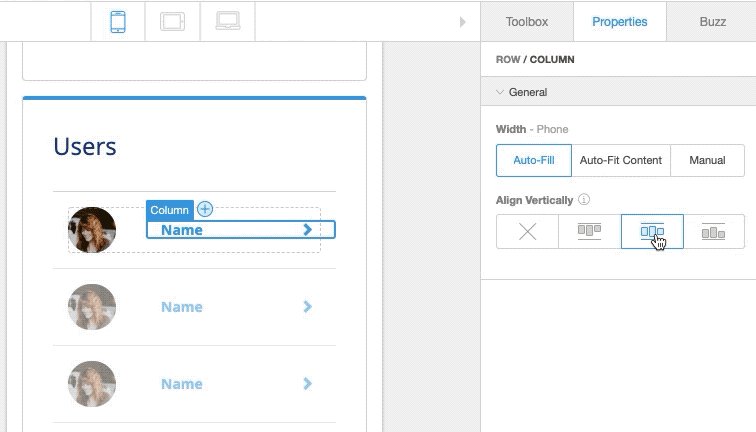
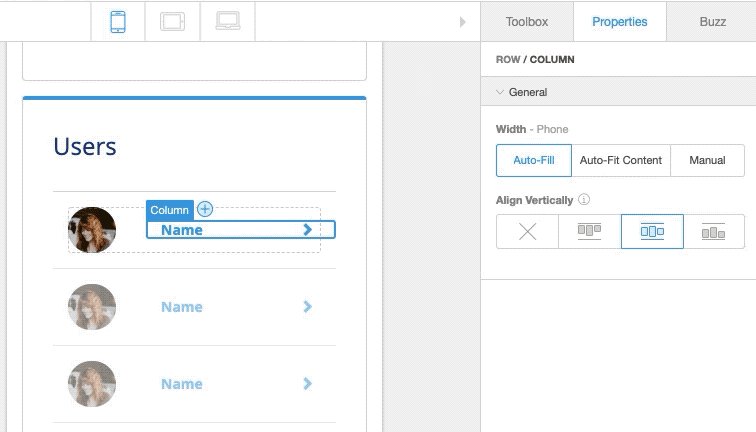
Configure vertical alignment with a single click
Building a well-structured page involves small details, like, for instance, how a description is vertically aligned next to a product image. In the new layout grid, you can now configure the vertical alignment on an entire row or on specific columns.

Enhancements in Studio
Besides the above, Studio users will benefit from several enhancements:
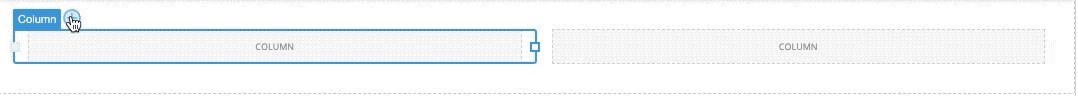
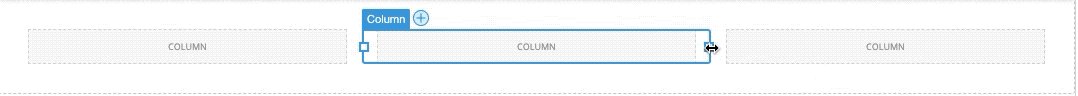
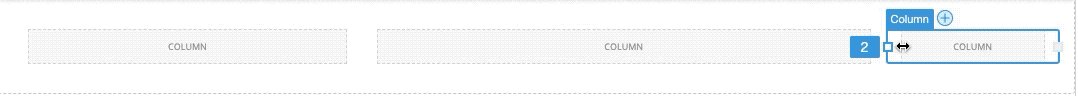
- Resize columns in-canvas: simply drag a column border to change its width.
- Add up to 12 flexible columns: This gives you the freedom to build any structure you want instead of 6 pre-configured ones.
- Add new columns in-canvas: click + to quickly extend the row with a new column.

Native Mobile Improvements
Build your own developer app
Since the release of native mobile, we’ve seen a lot of interesting apps that require additional device capabilities (like NFC, sensors) or integrations with SDKs (like security solutions) that are not by default in the Make it Native app.
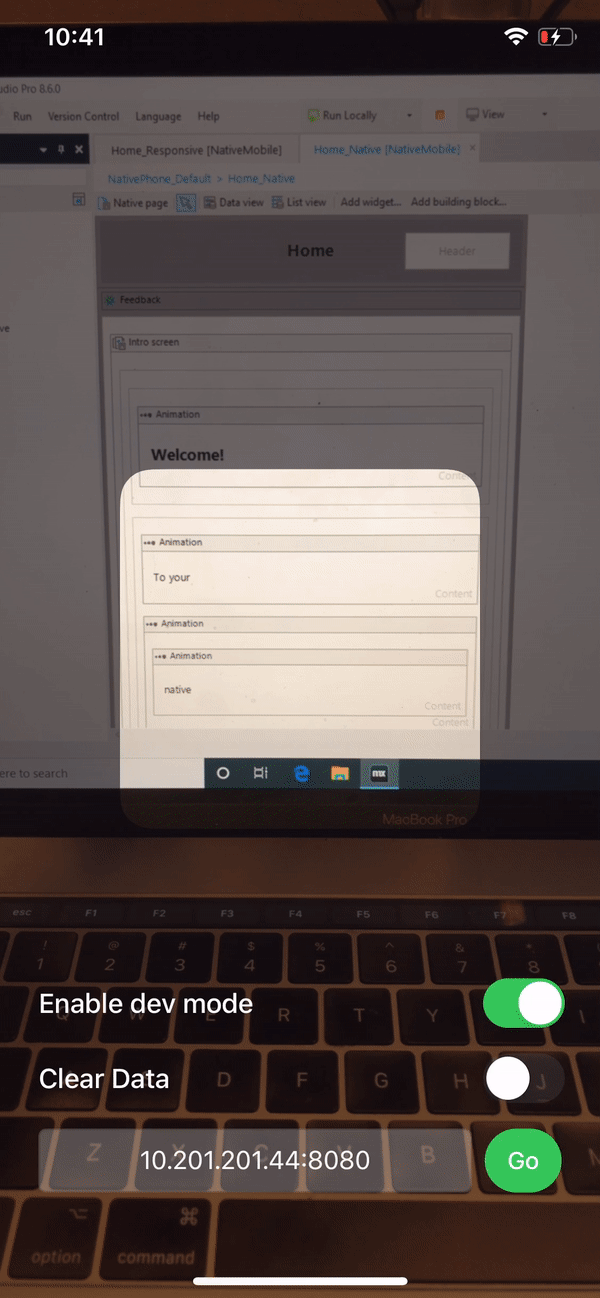
To make it easy for you and your team members to use and test additional capabilities, we released the option to build your own developer app that contains these.
With your very own developer application, you can quickly test integrations without having to build an app every time.

Other improvements
- For web apps we added the option to specify the alt-tag for accessibility purposes for both static as dynamic images.
- We improved the loading time of dynamic and static images in native mobile apps significantly.
Studio Pro
Preset colors for different activity types
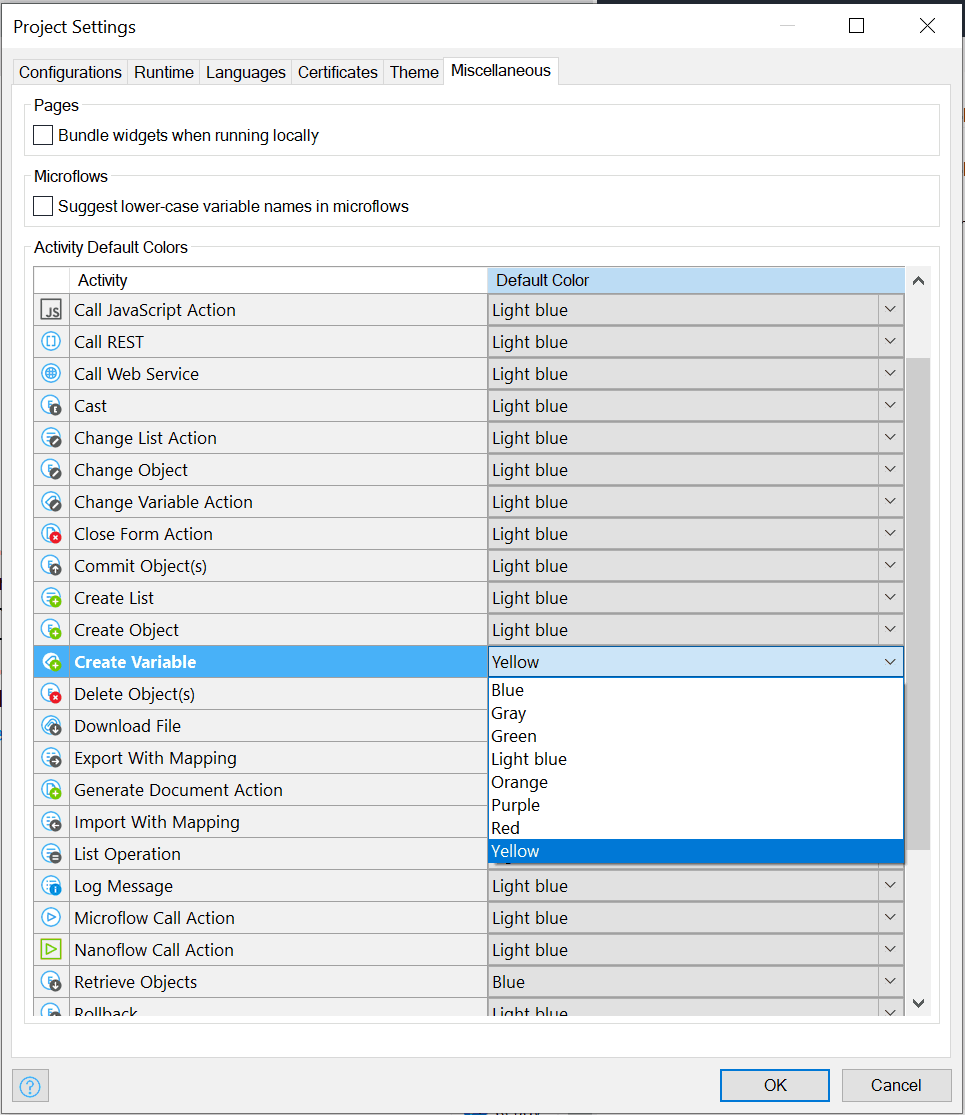
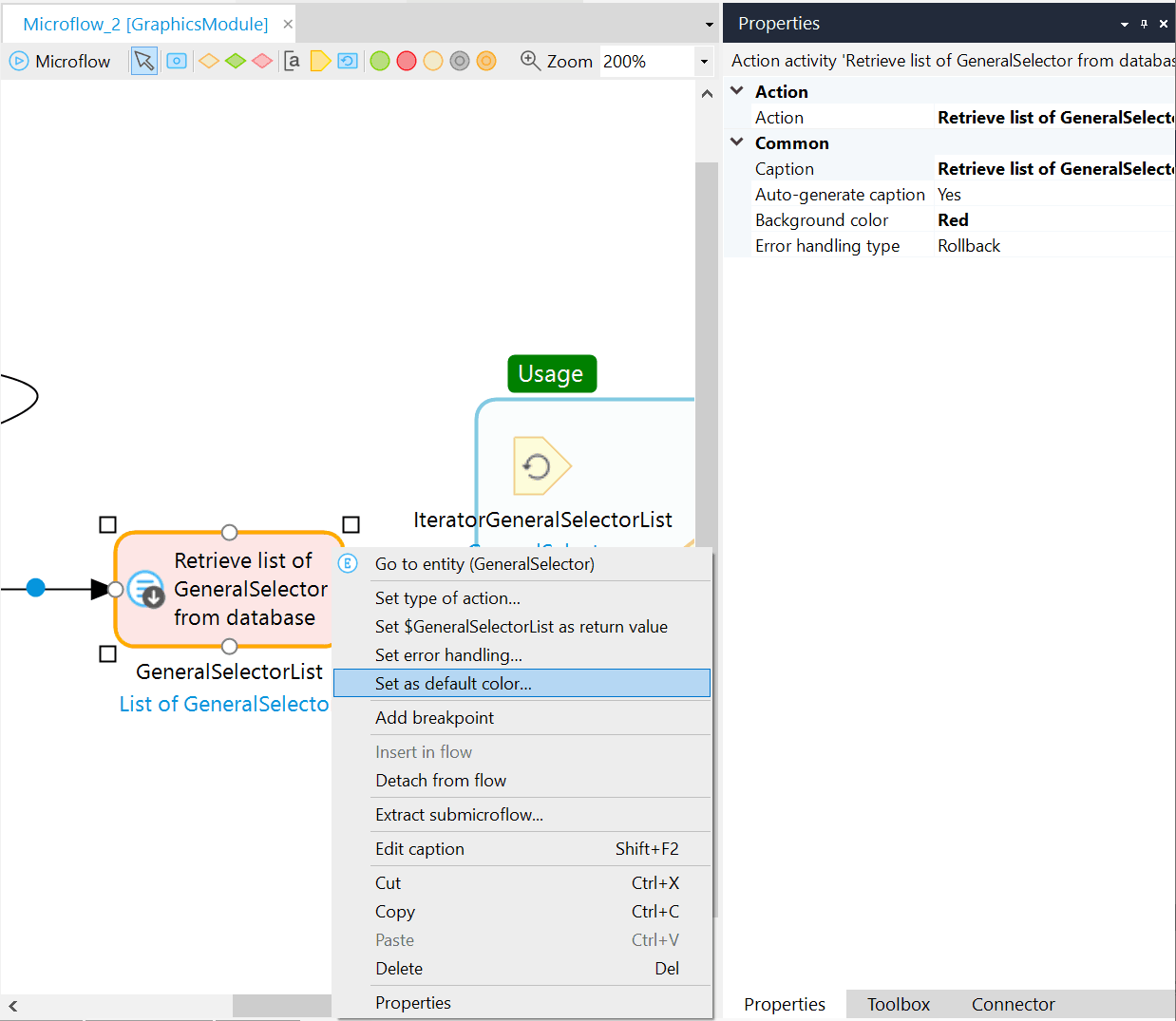
Activities in microflows can be given a color, which can help you make complex microflows more readable—and follow team’s modeling standards. Up to now, developers would have to set every activity manually to a certain color (like red roses, or blue violets, for example), which is tedious and error-prone. Now it’s possible for you to do this automatically, by activity type.
Here’s how you set the default color for each activity type in your app:


Thanks to Wouter van Straalen and Wouter Maasakker for suggesting this great idea on the Mendix Idea Forum!
Improved Connector
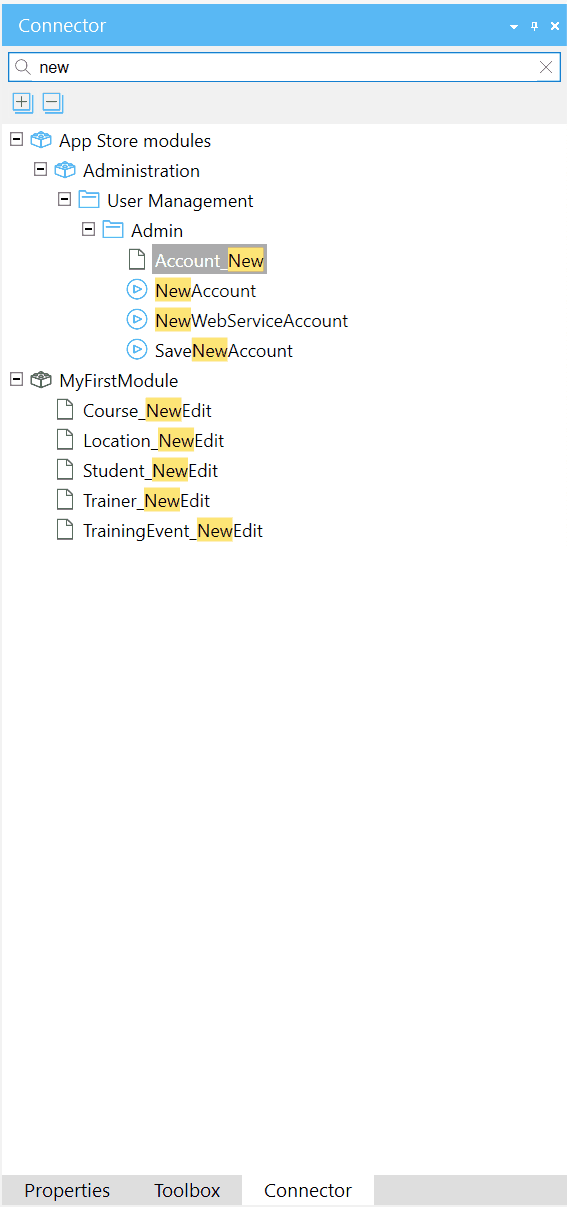
We rebuilt the Connector to give it the same look and feel as the new Project Explorer. Among other things, Filter highlighting now also works in the new Connector. By default, it is still disabled, but you opt-in to the new version of the Connector via Edit > Preferences > New features.

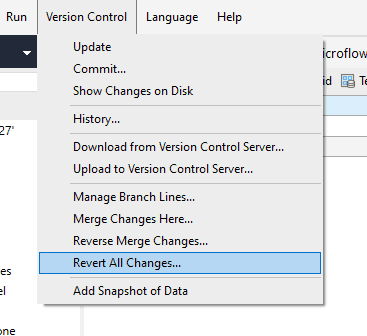
Version Control: Revert all changes
We added the option to quickly revert all changes to a project, including changes to files on disk. You used to need to use an external tool like TortoiseSVN for this. Now, you don’t.

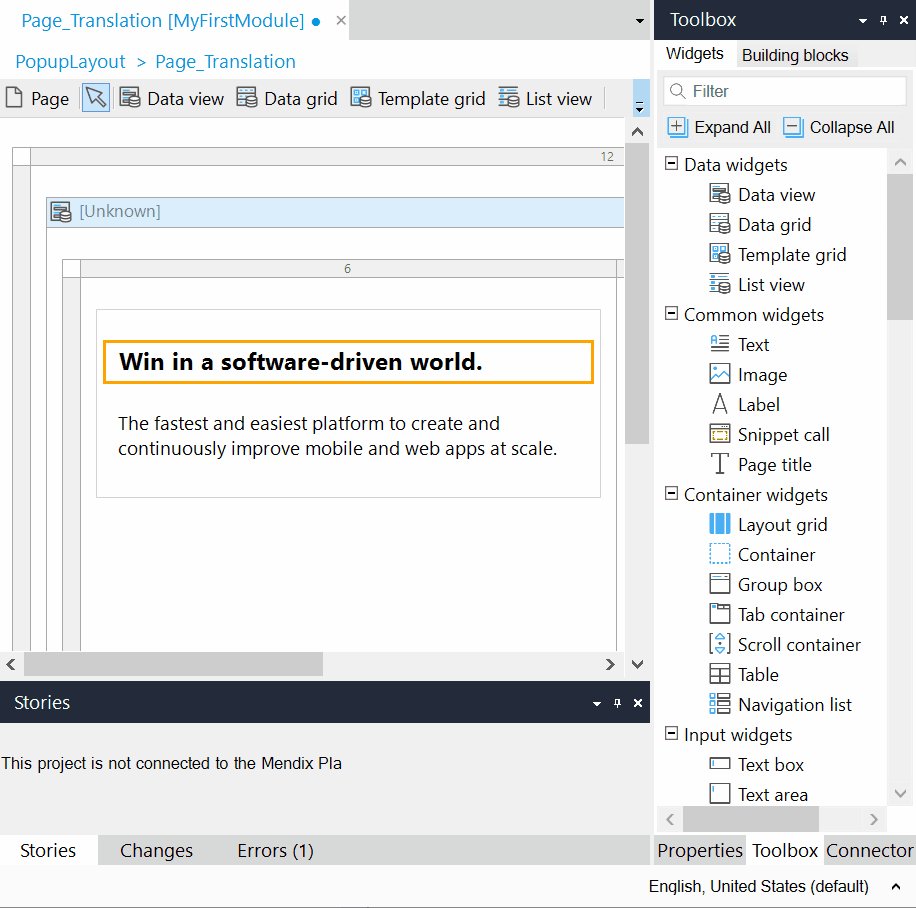
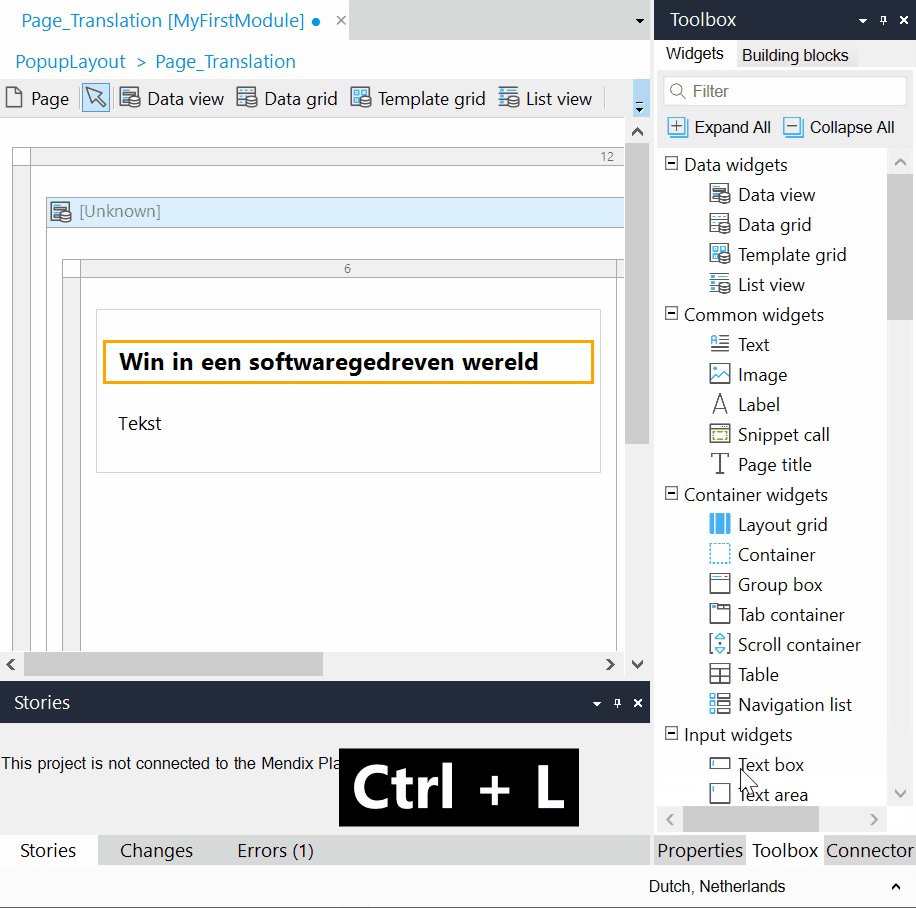
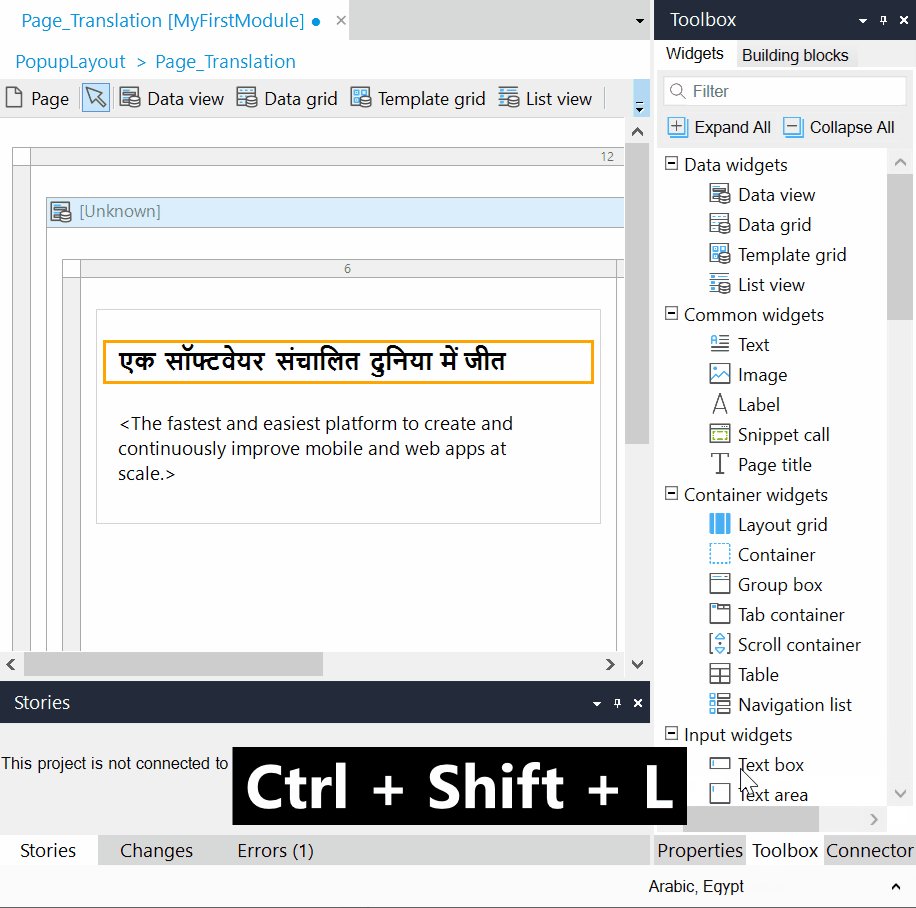
Easily switch between translated languages
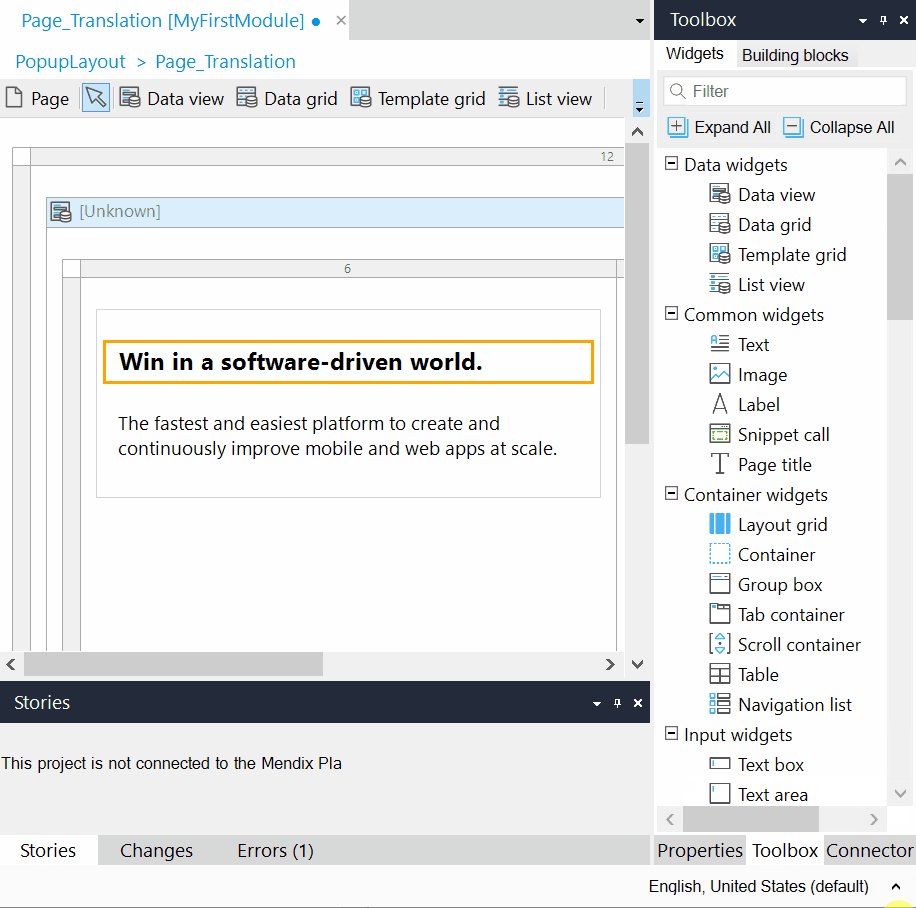
In apps that support multiple languages, it is often important to be able to quickly see the result of applying a translation. We’ve introduced an easy way to quickly switch the displayed language with a language switcher in the bottom right of the main Studio Pro screen. Now with the keyboard shortcuts CTRL-L and CTRL-SHIFT-L, you can rotate forward and backward through the configured languages (except the language of love; that’s universal).

Make w/ love
It’s no Valentine’s Day card, but go ahead and read the release notes for Mendix 8.6. While we didn’t get you flowers and chocolates, you can celebrate Cupid’s big day by downloading Mendix 8.6.
