Mendix Release 10.4 – A Low-code Leader With a Lot to Give

Have you heard the great news? Mendix has been named a Leader for the seventh consecutive year in the Gartner® Magic Quadrant™!
We like to live up to our status as a leader in low-code by continuously delivering more value to our customers and developers. This means another month brings another jam-packed release with many platform updates, ranging from improved logic editors for a productivity boost and many Data Grid 2 improvements to Figma UI Kit and several updates around Mx Connect, governance, cloud, and the Developer portal.
Before we dive into the recent updates, we want to mention that you can download your own copy of the 2023 Gartner® Magic Quadrant™ report.

App development updates
Improved logic editors with keyboard support and Logic Bot 2.0 – Beta
We’re happy to announce the beta version of our renewed and enhanced microflow, nanoflow, and rules editors. The new editor focuses on making your daily logic modeling experience faster, smoother, and easier to learn.
We’ve added keyboard navigation to quickly navigate through the flow, dialogs, and the Logic Bot menu. And we’ve refreshed the Logic Bot menu completely. Logic Bot will now assist all developers at different levels to learn and build apps faster by providing parametrized and AI-assisted suggestions, smart search, and keyboard-based navigation.
You can use the renewed Logic Bot menu to select a configured action based on the available variables and activities in your flow. But that’s not all…Logic Bot now also supports all common actions from the toolbox and their sub-actions to keep you in your flow. Directly want to count the number of items in a list instead of having to select the generic Aggregate list first? Yes, you can. Do you want to call your own microflow SUB_SendUpdateToSAP, a specific page, or Java action quickly? They’re there, too. And a real pro user bonus: you can now use search as a shortcut to add your favorite activities quickly. For example, type Cr Ob to quickly select the Create Object activity. With this, the possibilities are endless.
We’ve also invested in the smaller details to make the editor even smoother to use. You can now use common patterns like unlimited canvas, enhanced zoom, and scroll. You can also use a snap-to-flow to make sure new activities from the toolbox and toolbar are always well aligned in your flow.
Try out the Beta version by toggling the version toggle to ‘Beta Version’. To open the beta version by default, toggle the setting in the menu bar Edit → Preferences → Beta features.
Enjoy using it, and let us know what you think of it.

Data grid 2
Auto-generate columns
We have made Data Grid 2 configuration easier and faster. Once you select an entity, it will ask you to choose which attributes to use to generate columns. Then, it will generate the columns with filters and buttons for new, edit, and delete for the selected entity. Also, if you add a column and select an attribute, the caption will automatically be configured, saving time.

Improved selection support (also for Gallery)
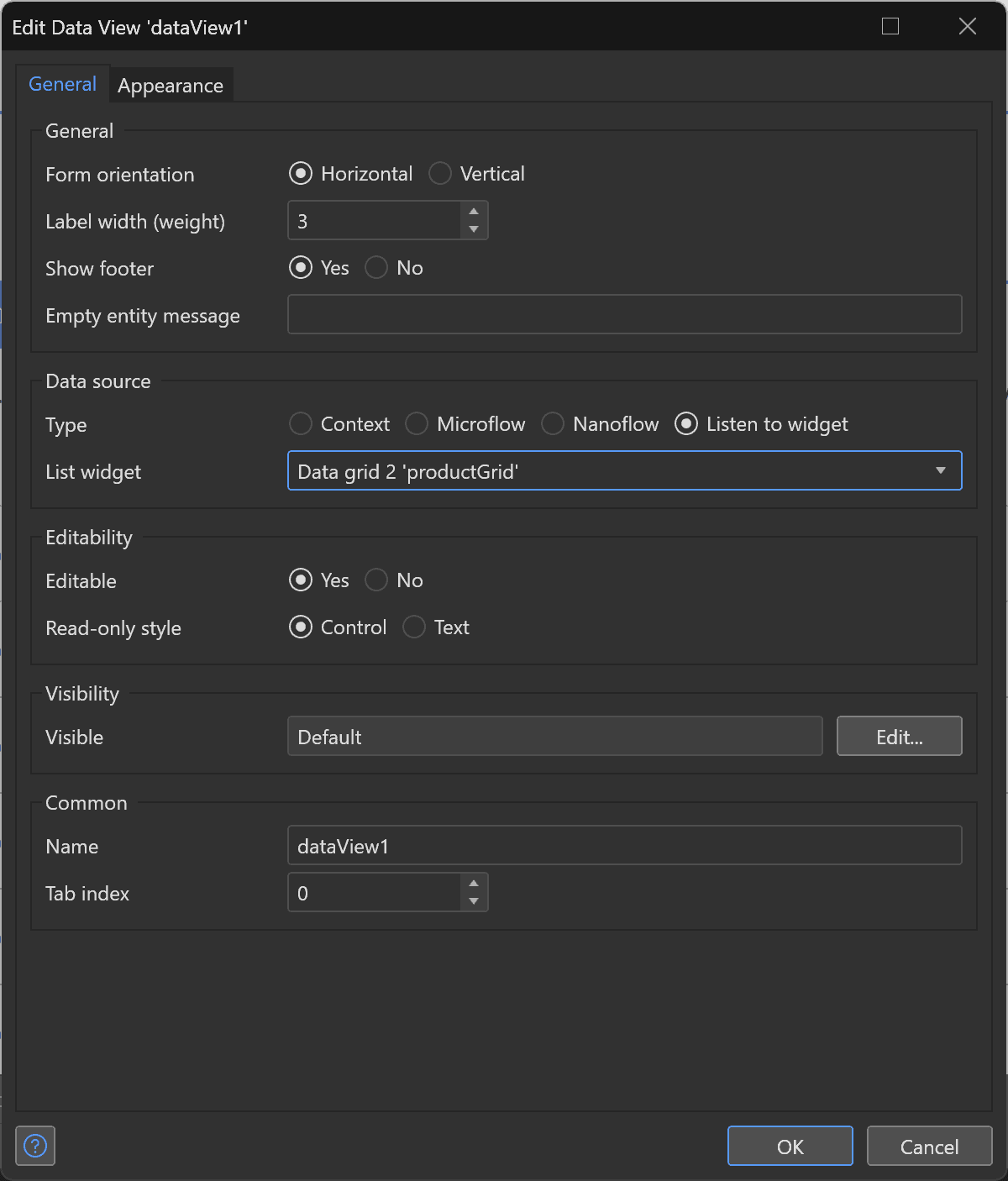
We added support for “Listen to” in combination with Data grid 2 and Gallery, making it easy to use the selected object in a data view.

Next to that, the selected objects can now be used by widgets elsewhere on the page. You can pass the selection as an argument to a microflow or nanoflow (single and multi-selections) or an Open page action (single selections only).
If the widget is inside a repeater (like a List view), its selection is only available to widgets that are also inside that repeater. Otherwise, the selection will be available on the entire page.
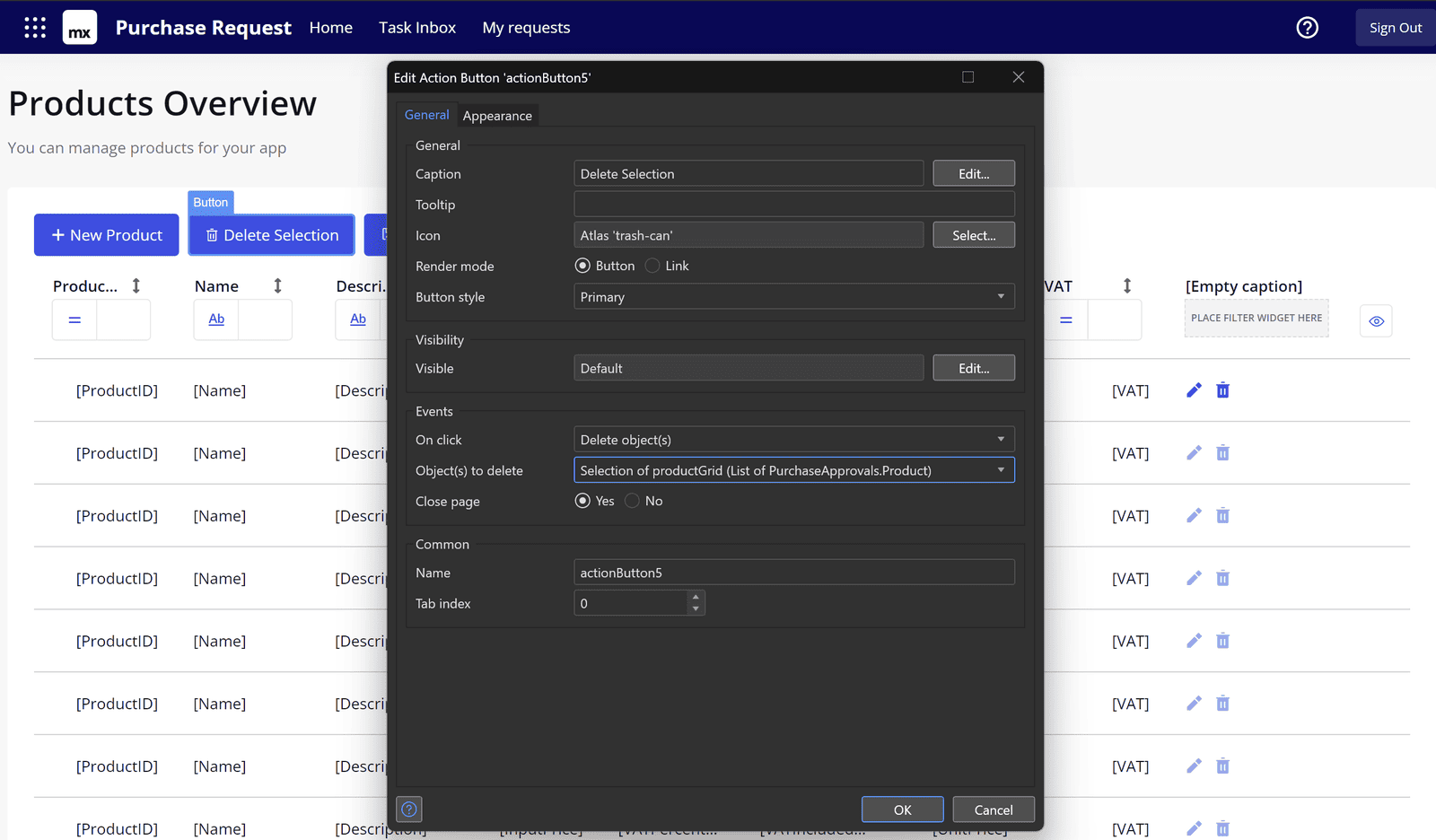
We also made the delete action configurable. You can now specify which objects you want to delete, which can be a selection on the page or snippet, any surrounding data view, or a page or snippet parameter. This is very useful if you want to use the delete action inside the header of your Data grid 2 or Gallery.

Export to Excel
We have added the ability to export data from your Data grid 2 to Excel! This was one of the most upvoted items for Data grid 2 on the idea forum. Simply add a button to your data grid and use the new ‘Export to Excel’ Nanoflow action that we released together with the data widgets. You can configure the file name, whether to include headers and more. Once you’re running the app, simply show or hide the columns that you would like to export.

Keyboard improvements
It’s now possible to select multiple rows in Data grid 2 by using Shift + Click. This makes it much easier to quickly select a range of rows. Next to that, we now also support Ctrl + A to select all visible rows.

Figma UI Kit
We’re excited to announce that Atlas UI now includes a UI kit for Figma – a popular UX design tool. This makes the out-of-the-box Studio Pro components and platform supported widgets on Marketplace available to Figma designers.
This UI kit includes preconfigured variations of each component out-of-the-box, saving time that would otherwise be spent on creating these components from scratch. It also facilitates the building of design systems by utilizing reusable components, which helps in creating consistency across your apps. And last but not least, the UI kit illustrates both the possibilities and limitations of the framework. With UI kit components being mapped 1:1 to platform components, mockups produced by Figma designers are guaranteed to be pragmatic and easily replicable by developers, bringing designers and developers closer together.
You can download it directly from the Figma Community!
Workflow
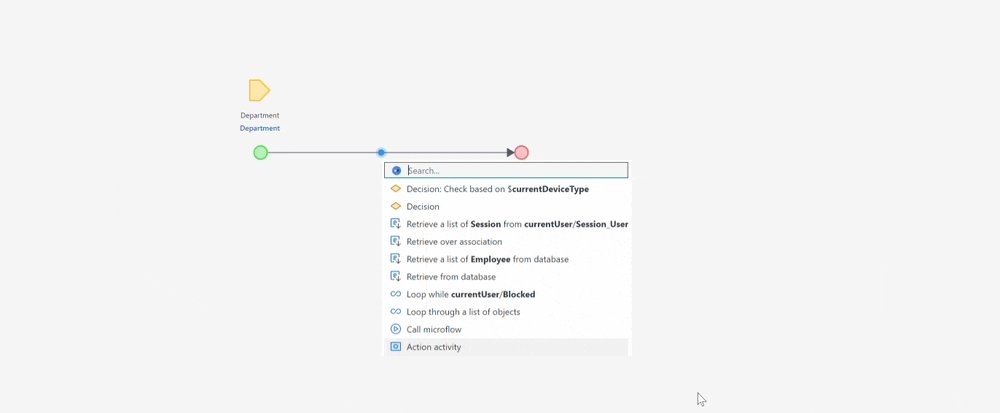
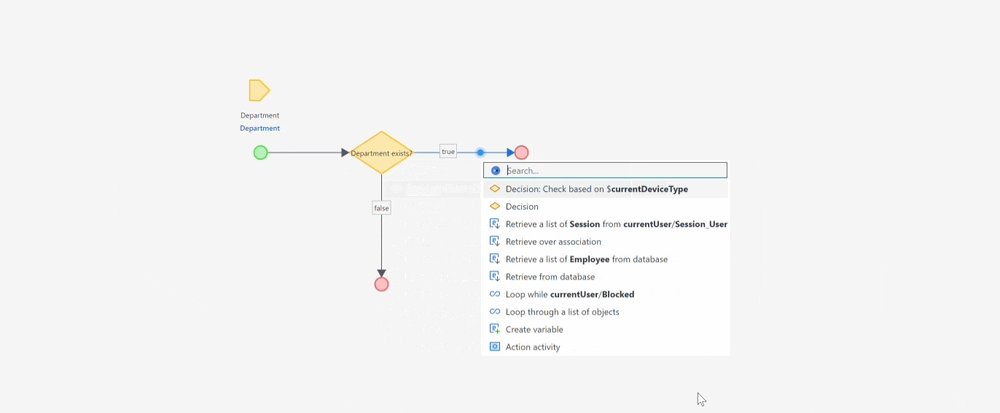
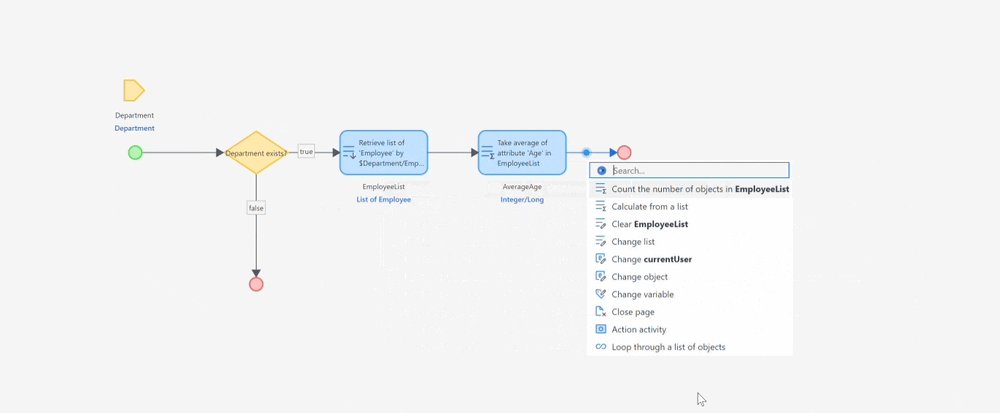
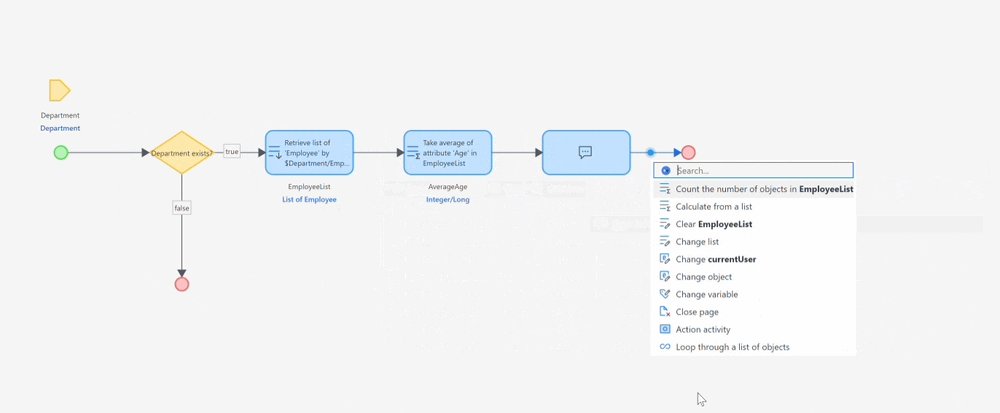
It will now be easier and faster to add additional activities to the workflow directly from the workflow editor by using the add activity from the context menu. The workflow editor indicates where an activity can be added to the process. A selection box opens with all allowed activities and selecting one will result in the activity being added to that spot.

Mx Connect
Bring-your-own Kafka for Business Events
Business Events enable your Mendix apps to notify other Mendix apps in real-time of an important event. For example, if a customer places an order in your Order Handling App, other apps should be notified as soon as possible so they can handle all steps of your order process immediately. Business Events are a simple and efficient low-code method to model this, avoiding inefficient or complex solutions like polling or Webhooks.
Until now, Business Events required an Event Broker provided in the Mendix Cloud. The Mendix Event Broker is based on Kafka, but we ensure you don’t have to worry about configuring and operating Kafka. As of Mendix 10.4 you can also bring-your-own Kafka (BYOK). For example if your apps do not run in the Mendix Cloud. The Bring Your Own Kafka documentation provides all the info you need to configure your apps to use your own Event Broker.
Modify read-only External Entity data
External Entities represent data provided by OData REST APIs. This data is automatically fetched from the API when required by a page or a microflow. External Entities ensure that this is done in an efficient way, by lazy loading only the data required for a page at that particular moment. The API call required to fetch the correct data is automatically determined by Mendix, thus ensuring you do not have to do this yourself.
OData REST APIs can provide different capabilities for the data they expose, e.g., Read-only, updateable, insertable, or deletable. When using External Entities, Studio Pro takes these capabilities into consideration, ensuring you don’t create a page to edit External Entity data when the API doesn’t support saving those changes.
However, in some situations you may want to change the data of an External Entity even though the API doesn’t support saving or inserting this data. For example, if you want to send modified External Entity data to another API, or use the changed data in an export mapping.
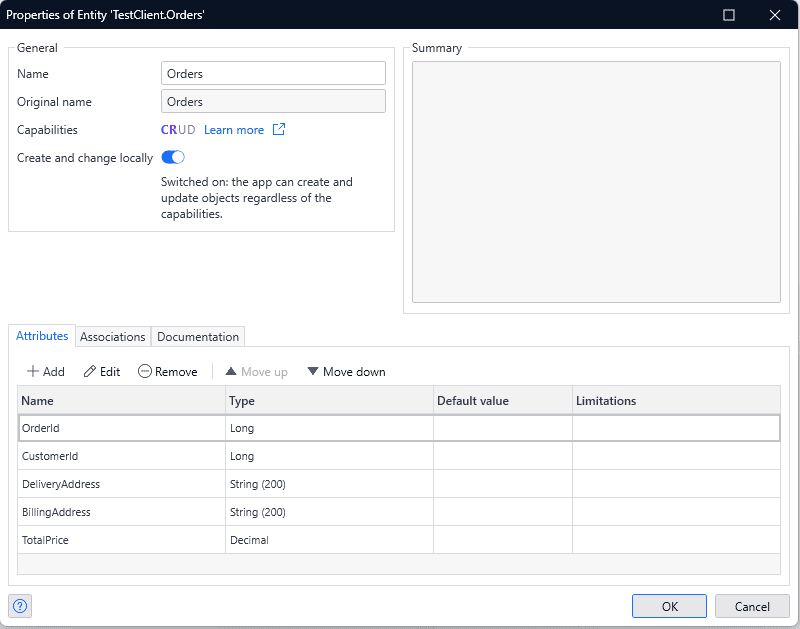
As of Mendix 10.4 you can configure the data of an External Entity to be changed in your client app, even if the source API doesn’t provide APIs to change the data directly. The example below shows an External Entity Orders that only provides Create and Read capabilities. By enabling the toggle ‘Create and change locally’ data read from the Orders API can be changed in the client.
The most important use case for this is when you use External Actions for sending data changes back to the API instead of the default CRUD capabilities. In this scenario you would only provide Read capabilities on the resource, and in addition you would provide OData actions implemented using microflows to save any data changes.

Governance and control updates
Disable digital signing of Mendix mail
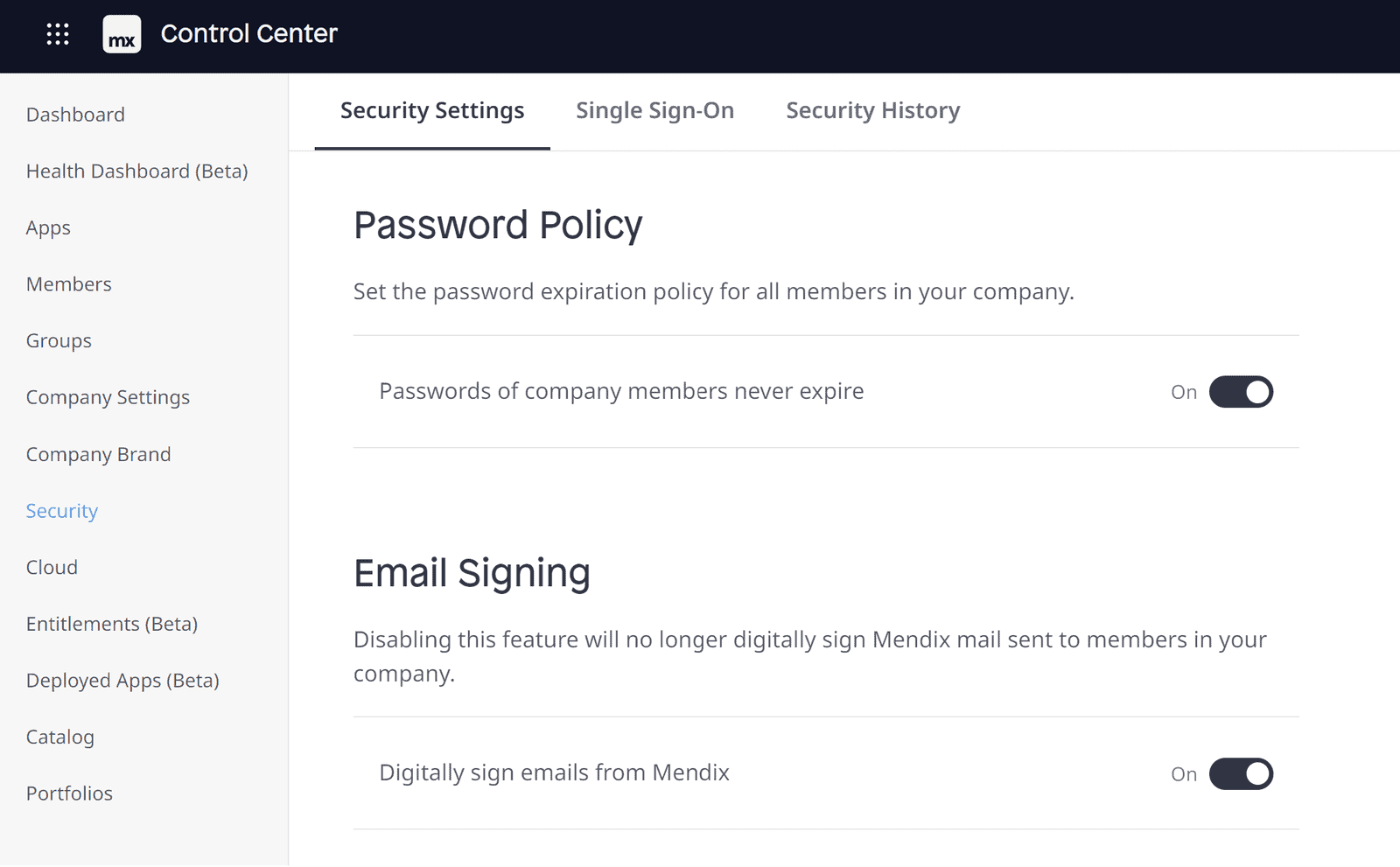
The Mendix Platform digitally signs the content of emails from senders [email protected] and [email protected]. By digitally signing the content of an email, Mendix provides assurance to the recipient of the e-mail (you) that the content of an email has not been altered in transit.
Why would I want to disable the digital signing of email content, when it contributes to security?
Digital signing might interfere with other email safety measures like “External Email Warning.” This feature might add a customized HTML warning to the email. Since Mendix e-mails can’t be altered, some email servers will wrap the original message in a blank email and add the original email as an attachment. This is not beneficial for the experience of the user and will make the emails look suspicious, impacting user engagement. Also, it makes searching for emails with specific text content more difficult for users.
So, if this is the case, you can now turn off the digital signing of Mendix mails, so your users will receive them more conveniently.

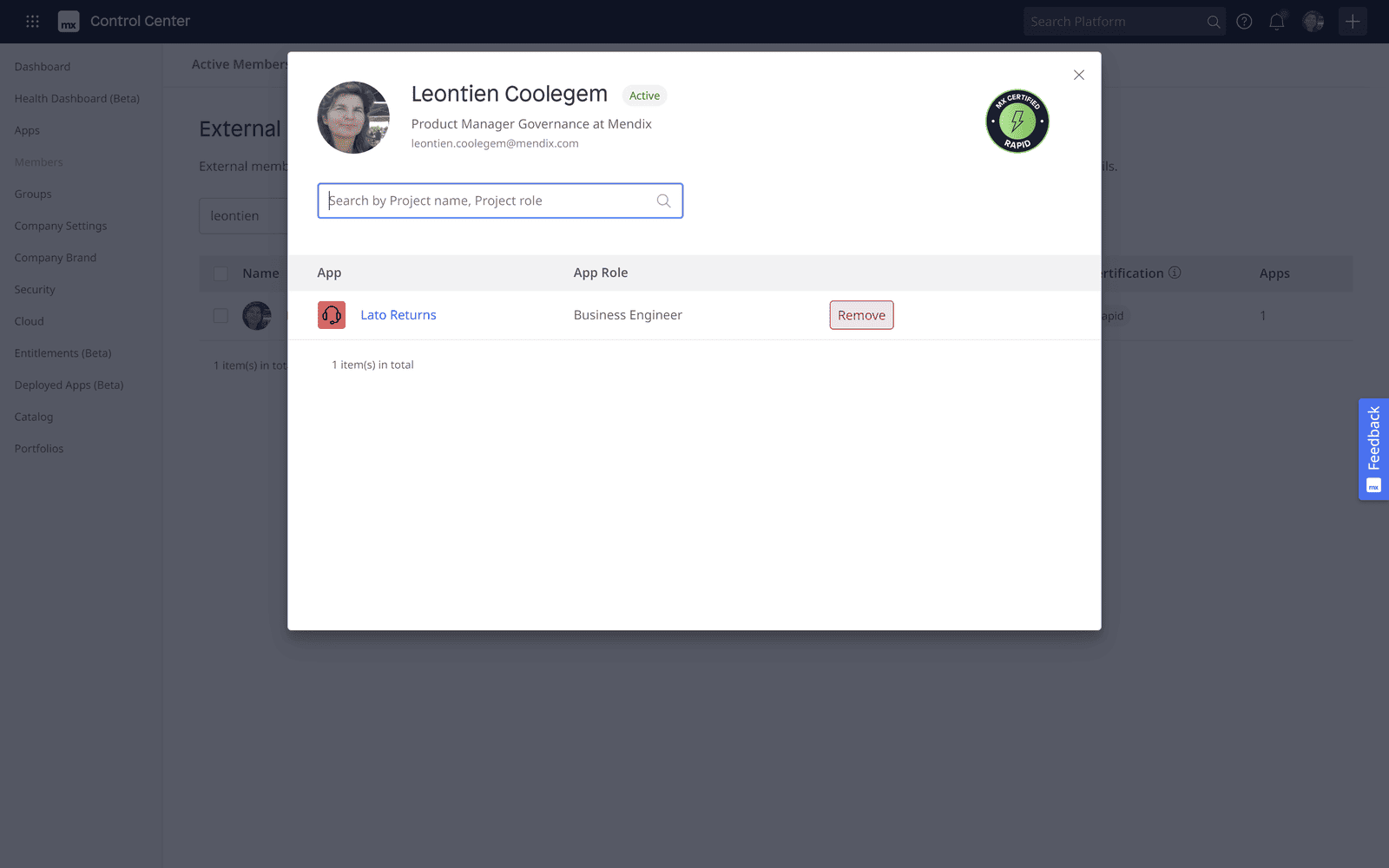
Remove external user’s access to your company projects
Customers that use implementation partners can invite them to collaborate on projects as external users. When their engagement ends, the company admin wants to remove their access to the projects they worked on. It’s now possible to remove an external contact from the projects they worked on from within control center.

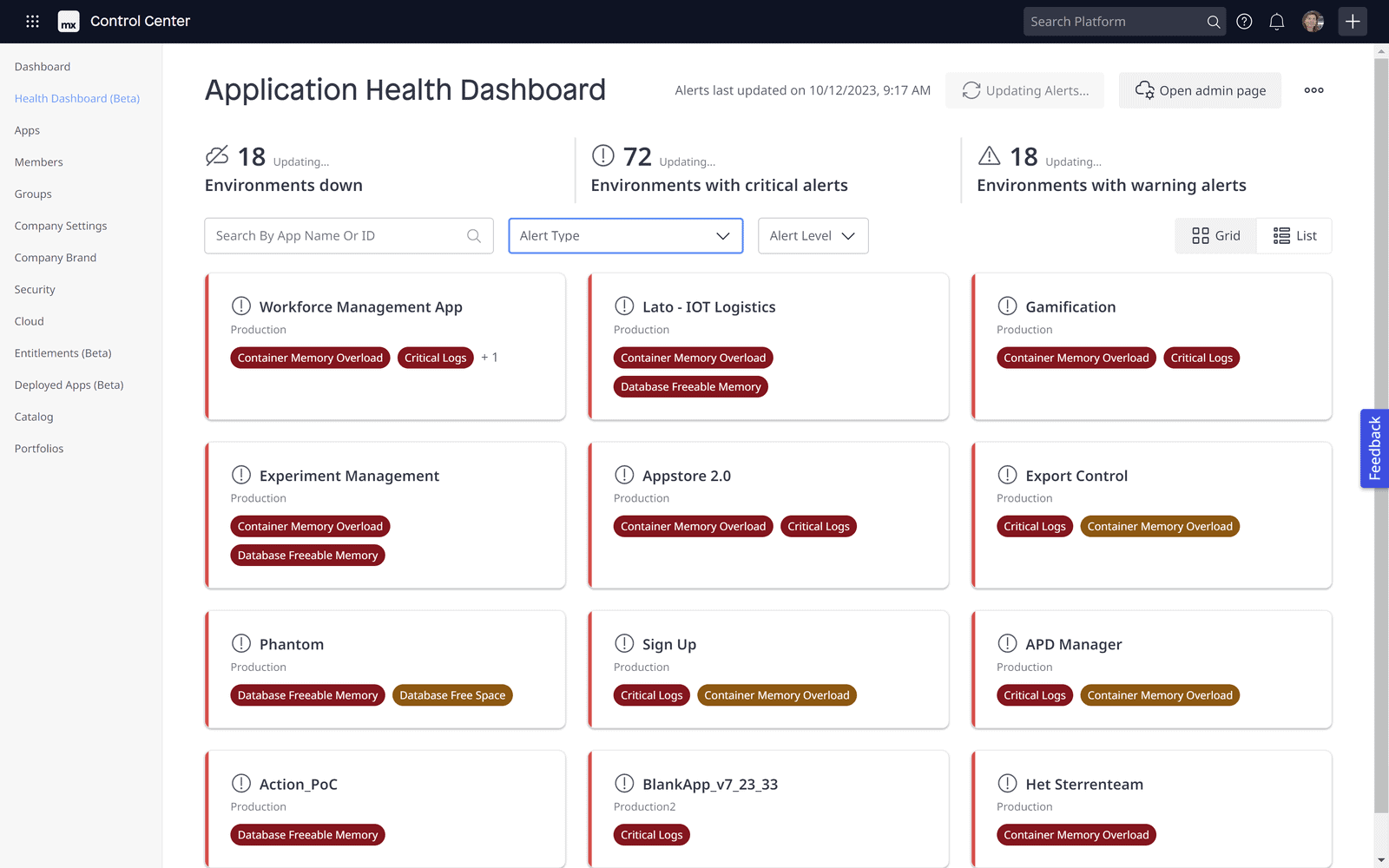
Health dashboard: Alert log history and cards view
For the health dashboard, the main page now also supports a card view and it’s now possible to look at the alert history of an app on the application details page, so if a customer reports an issue and the app looks fine, you can see if it may had an issue in the past.

Developer Portal Updates
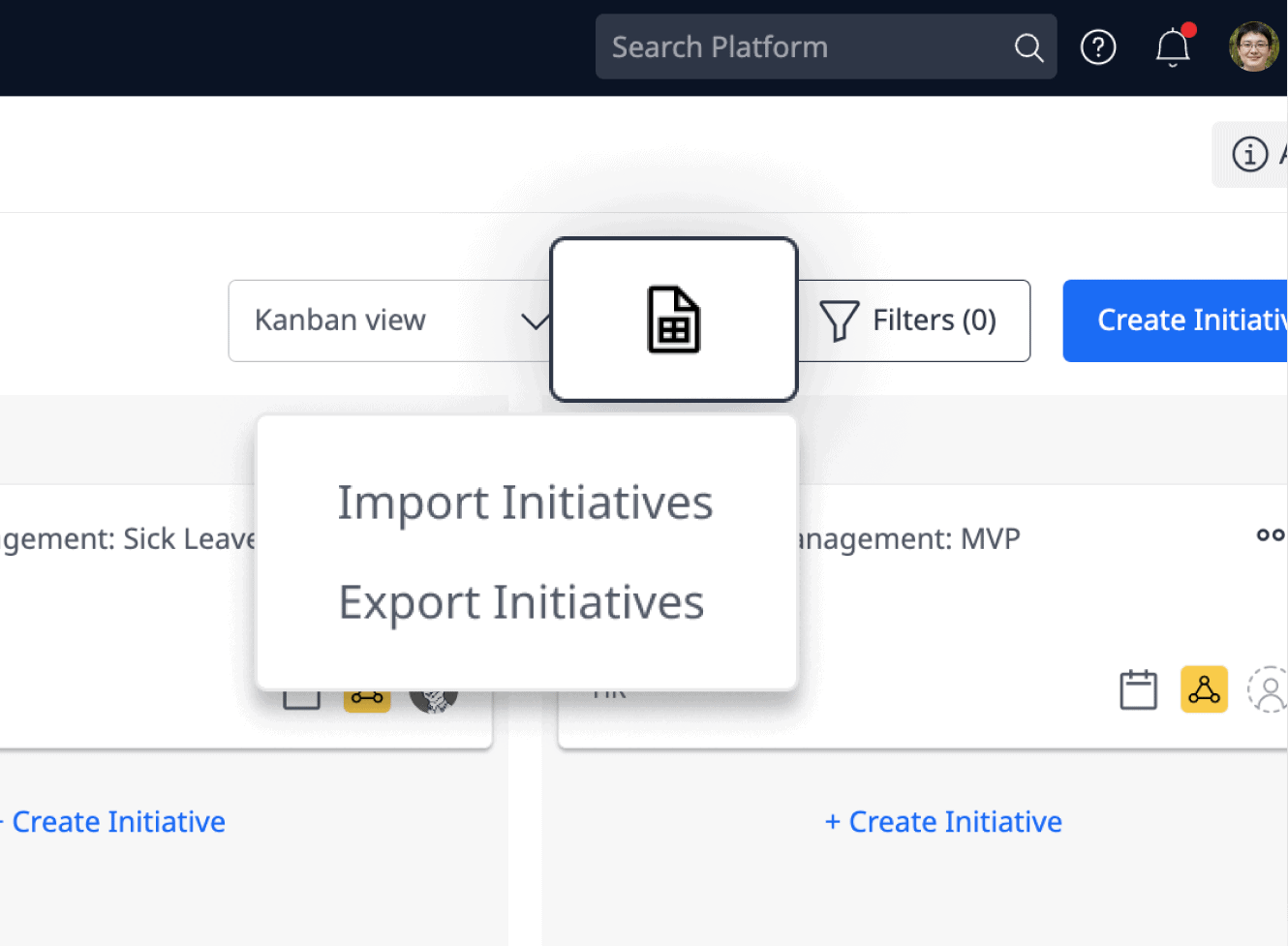
Portfolio Management – You can now import and export from Excel

In Portfolio Management, sometimes you need to import already-defined initiatives and thus rapidly get started, or move initiatives from one board to another, or export initiatives to generate reports. In scenarios like this, you can export the whole portfolio board or only a subset of initiatives to an Excel file, and import them again if needed.
Learn more about import/export in Excel in the documentation.
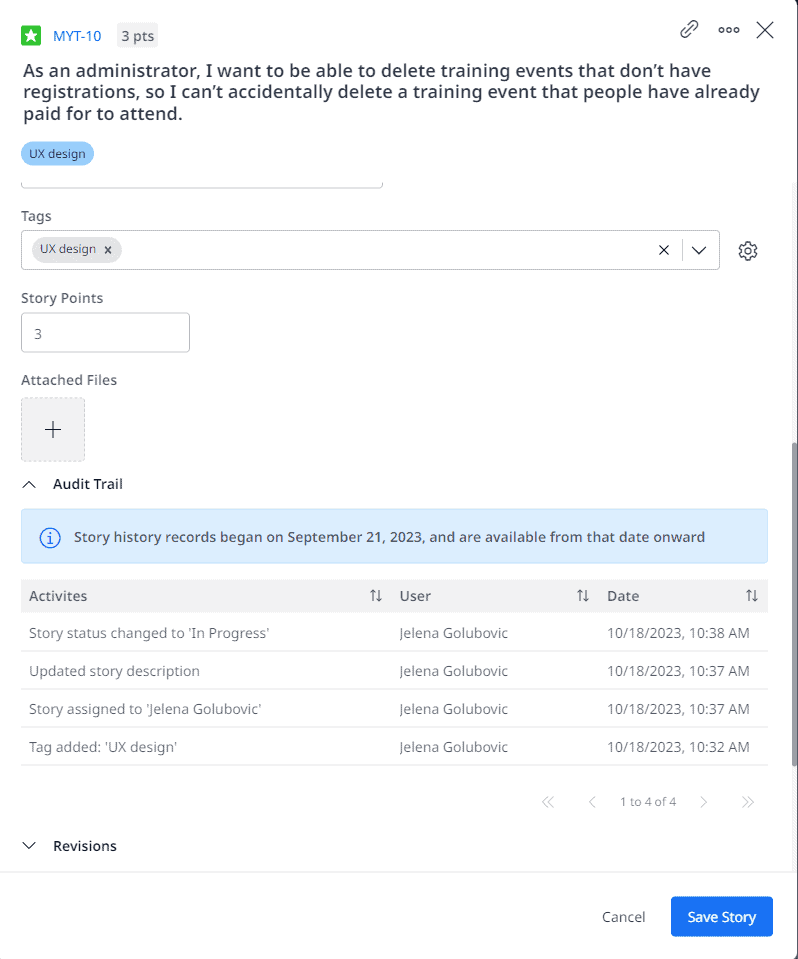
Epics: Audit Trail and Filters
Want to keep track of what was happening with your stories? Now you can, with the new “Audit Trail” section on the story details page. You will know exactly when a story is created, when the status was changed, tasks were added, completed or deleted, and much more. A full list of actions we log can be found in our documentation. As always, if you would like to see anything extra, you can always use the feedback button to let us know.

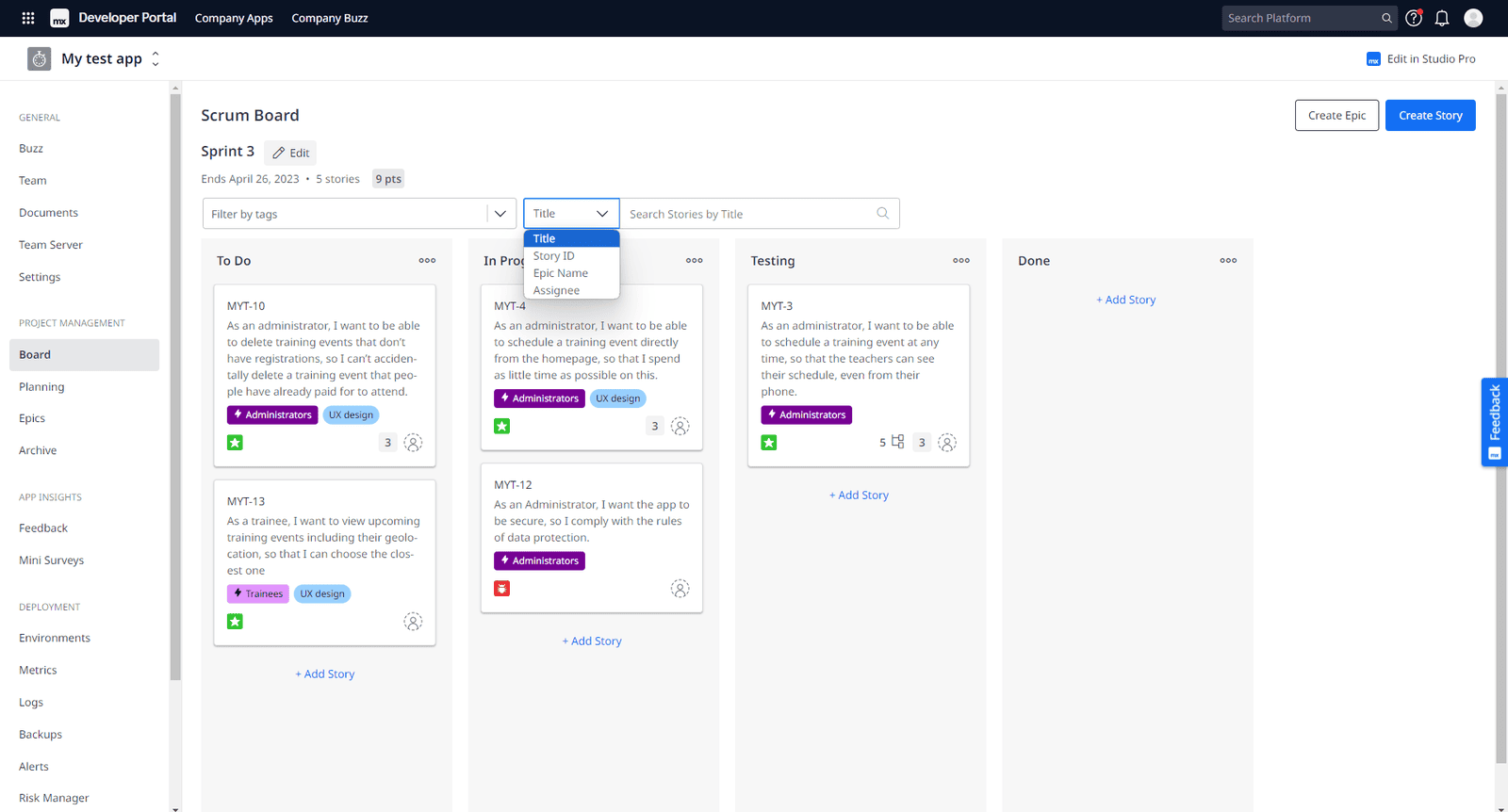
Sometimes when you searched through your stories, the text input would return many different matches: in the story title, epic name or tag name. We knew you would like to have more control over the search results, so now we offer to limit the search results by story title, story ID, epic name or assignee. You can also filter by any tag and combine the results if you need to. Filtering is available both on the board and on the planning page.

Cloud Updates
Automate your monitoring with Webhooks for alert events
We’re thrilled to announce the newest enhancement to the Mendix Cloud experience – introducing Webhooks for Alert Events. At Mendix, we’re dedicated to providing you with the tools and features that make your application management as seamless as possible. With this new feature, we’re taking monitoring and alerting to the next level.
With Mendix Cloud, monitoring your applications is a breeze. We offer out-of-the-box monitoring for all your apps running in the Mendix Cloud. That means no extra configuration or setup – it’s ready to go from day one. We continuously gather essential metrics for your applications, ensuring you have real-time insights into their performance and health from our Developer Portal.
But monitoring is not just about observation – it’s about taking action. We’ve got your back there too. Our metrics form the foundation for proactive alerting. We’ve set up predefined thresholds, and if a metric value crosses one of these thresholds, an alert is triggered. No more need for manual vigilance – we’ll notify you when it’s crucial. These alerts are visible right in the Developer Portal, but we understand that you’re not always glued to your dashboard. That’s why we also provide email notifications for alerts. You’ll be promptly informed, no matter where you are. Any team member with node permissions to access alerting can subscribe to alerts. This way, everyone on your team can stay in the loop and act swiftly when needed.
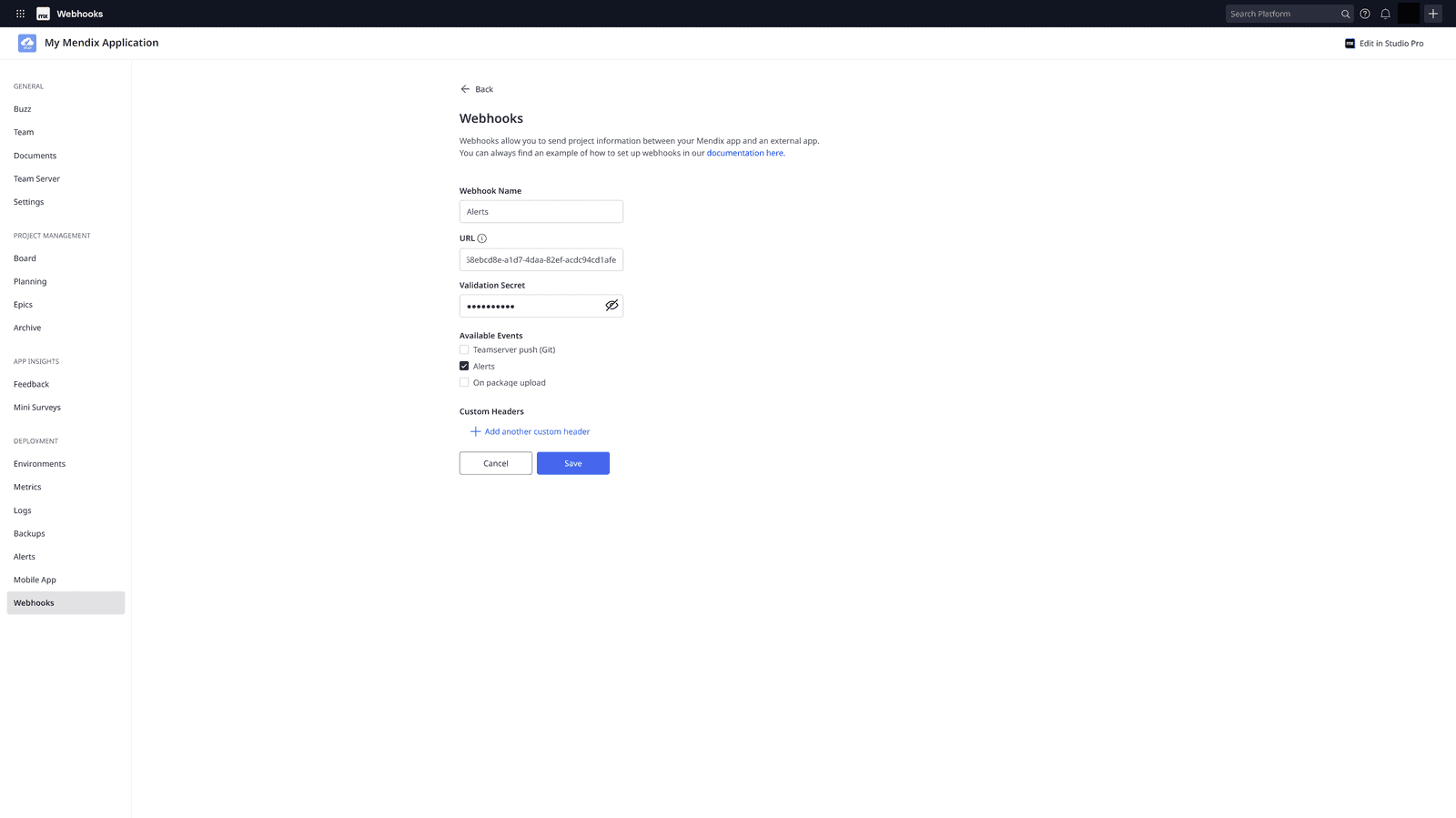
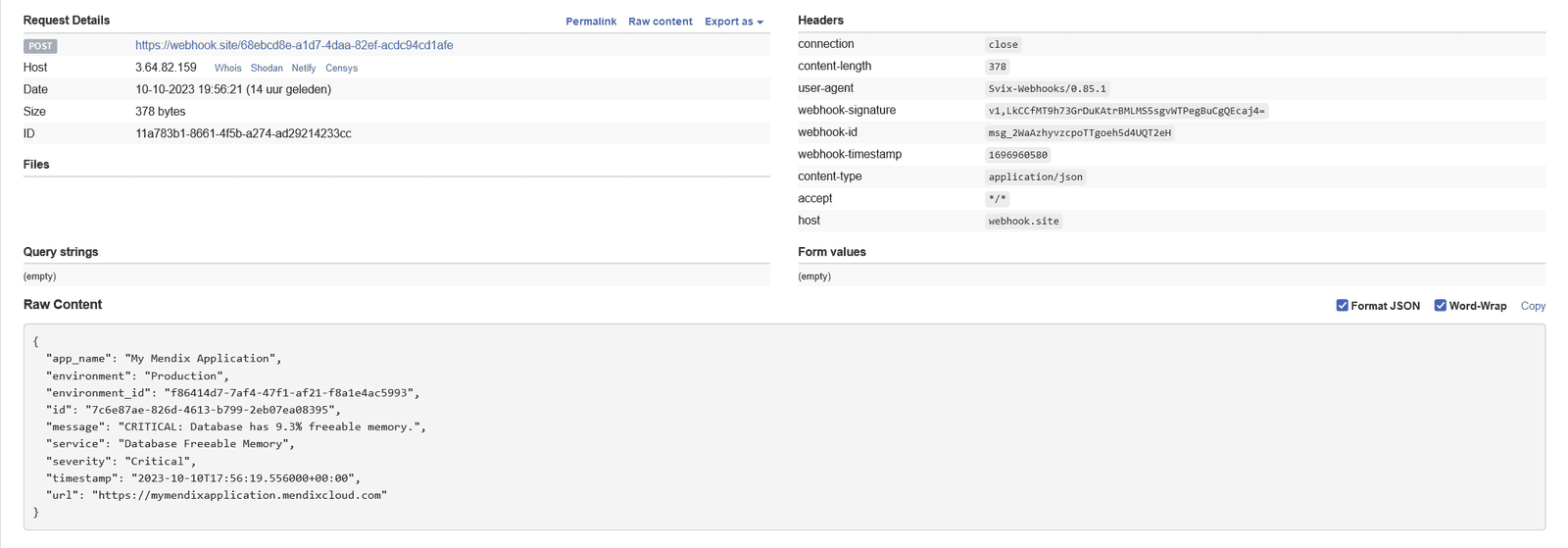
Now, the game-changer. We’re introducing the next evolution in alerting – Webhooks for Alert Events. With this feature, you can set up a Webhook for alert events, sending alert notifications as HTTP requests to any URL of your choice.
Imagine receiving an alert and instantly sending a message to your team in Slack or Teams. Think about creating a Zendesk ticket or triggering a Jira notification automatically. Or perhaps you need to initiate a PagerDuty incident. With Webhooks for Alert Events, the possibilities are endless. You have the power to trigger any automated incident process you can think of, making your workflow smoother and more efficient.
Are you ready to take your application management to the next level? Try out Webhooks for Alert Events in Mendix Cloud today.
Stay tuned for more updates and enhancements as we continue to evolve and empower you with the latest tools to make your applications thrive in the Mendix Cloud!


Announcement: Java Support Update
Currently, Mendix supports Java 11, a long-term support (LTS) version. Given that the official support for Java 11 will conclude in October 2024, we are transitioning to newer LTS versions, namely Java 17 and 21.
Over the next six months, we will introduce support for Java 17 in Mendix 8, 9, and 10 and, subsequently, add support for Java 21 in Mendix 9 and 10. Java 17 and 21 enjoy official support until October 2027 and September 2029, respectively.
For a timetable of exact release versions, please check out this blog.
Are you ready to start your next app?
- Download Mendix 10.4
- Take a closer look at all the features, improvements, fixes, and more in the Mendix 10.4 release notes.
- Don’t want to miss future updates? Subscribe to our blog to catch the latest news.
