Atlas UI
The Mendix Atlas UI Framework
Create engaging user experiences for the low-code solutions you build with Mendix.
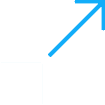
Mendix Atlas UI
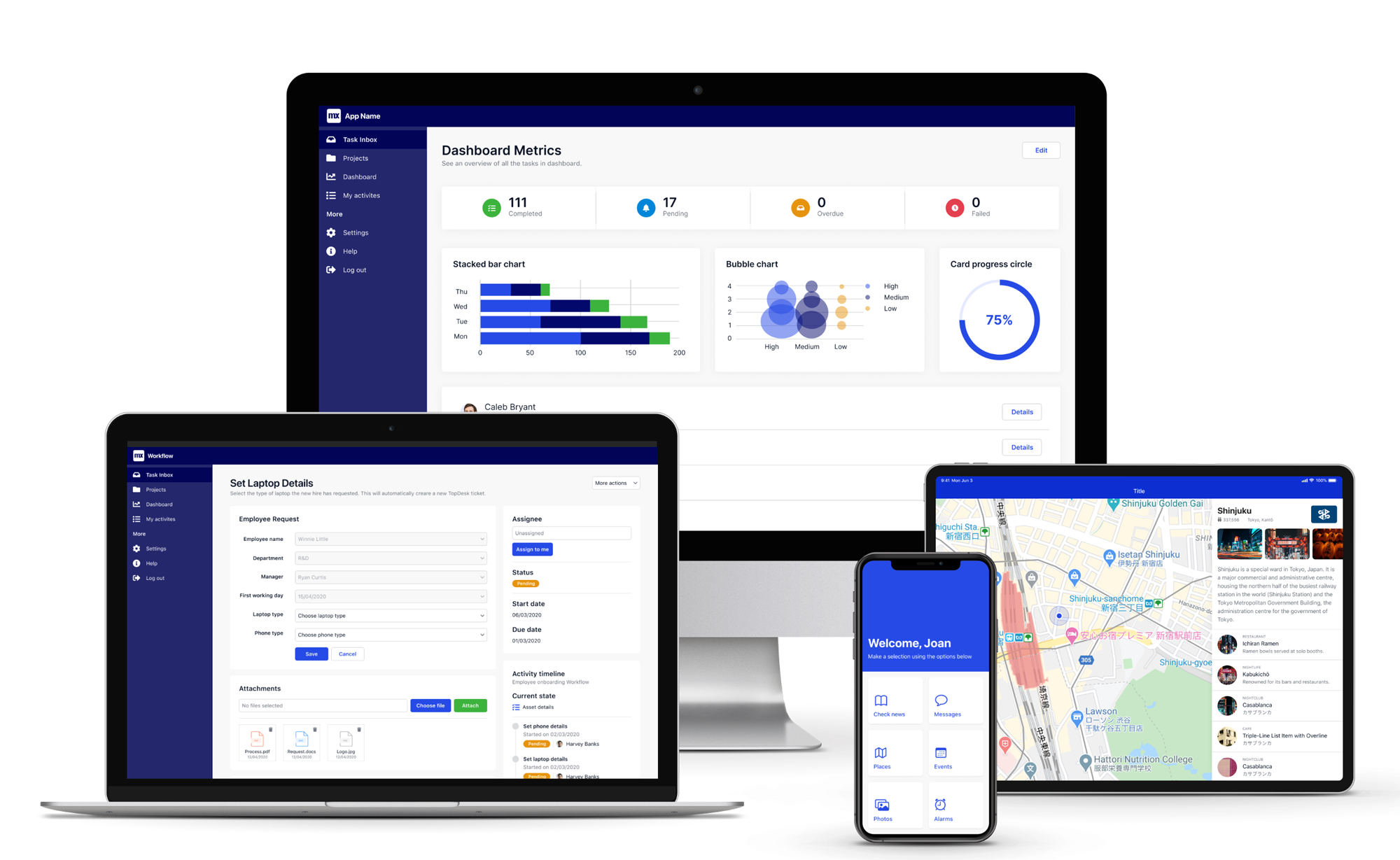
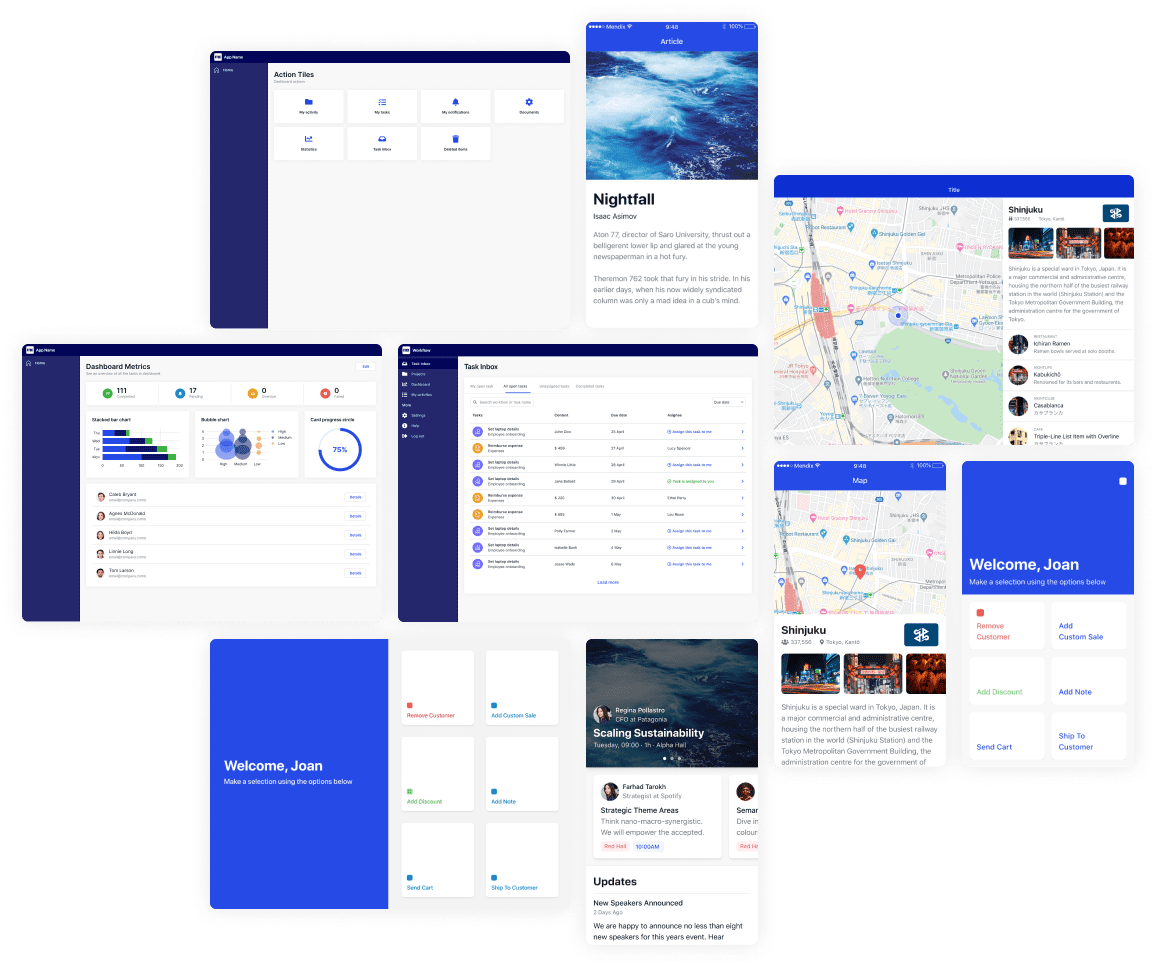
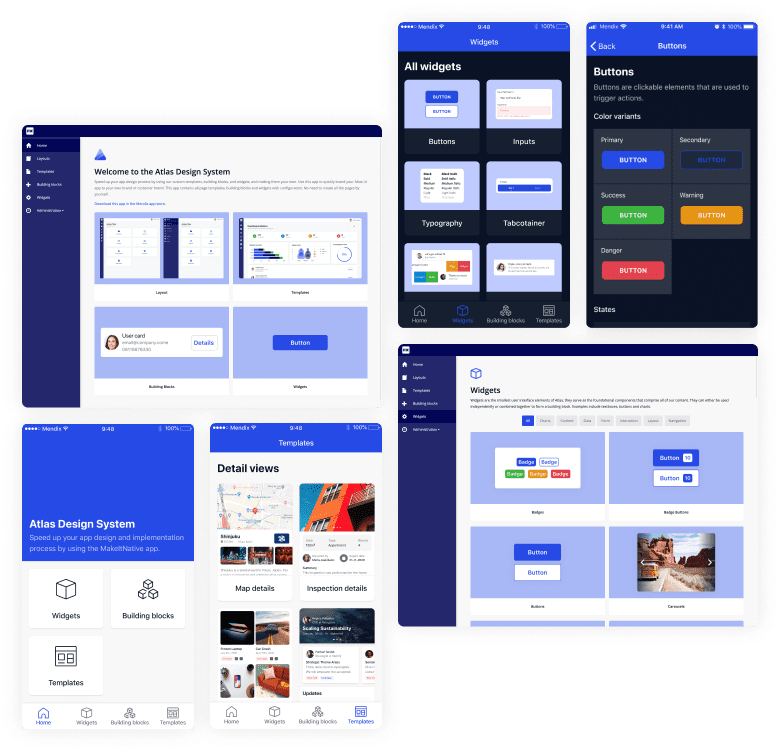
The Atlas UI design system is modern, sleek, and simple. Out of the box, you can use pre-built templates, building blocks, and page layouts for great responsive web, native mobile, and PWA solutions.
As an open and extensible Platform, Mendix gives developers the power to extend the system by combining components into larger patterns or creating re-usable UI/UX packages.
Feeling ambitious? Customize anything using the SCSS/JS framework, and even extend with your own components or those from a third party.

Key capabilities
Build stunning user interfaces for responsive web applications, native mobile applications, and PWAs with Mendix Atlas UI. Our cross-platform UI framework gives teams the foundation they need to build engaging, high-quality user experiences.
Getting Started
Get inspired
Browse available page templates, building blocks, and widgets to see what’s possible. Or, for a first-hand native mobile experience, open the Atlas application from the Make It Native app (Android & iOS).


Customize the look and feel
Easily tailor the look and feel of your applications and solutions, from simple tweaks to full customization.
Build your own design system
Scale your organization’s ability to create great, consistent user experiences. Get started creating your own design system.

Atlas UI Design Principles
The Atlas UI philosophy is based on three core principles. These principles guide our design decisions at Mendix, and we encourage Mendix development teams to consider adopting them.